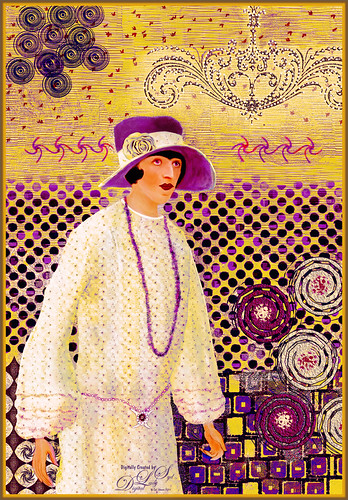
HOW TO CREATE A GUSTAV KLIMT LOOK
Wow! Where to start with this one! I learned so much about the 1920’s fashion era just by researching the information needed to create this fun Rebelle 7/Photoshop image. I have to thank Corel Master Painter Karen Bonaker of Digital Arts Academy (she has the best free community and classes for anyone interested in digital painting – check out its header) for suggesting to her members to try a Gustav Klimt project, using some special brushes she supplied. (Will talk about below.) I imagine almost everyone knows what Klimt images look like, but here is a link just to refresh your mind. Also, this image could have been done completely in PS if you do not want to purchase Rebelle 7.
My subject’s appearance is a bit like a1920’s era Flapper with her short-cropped hair and bright makeup, but the dress, shown in the screenshot picture on left below, had long sleeves (not the Flapper’s short-sleeved look) and the fabric was very soft, flowing and elegant. The more fashionable women wore the “Great Gadsby” look based on the classic book from that time period. She is wearing a Cloche Hat worn from before the 1920’s thru 1933, which has an incredible history of its own (several are available on Amazon). The screenshot (apparently of silent movie actress Pola Negri, who had a very interesting life) was from a blurry AI enhanced and colorized vintage 1927 short video of the streets of Paris – it was up sized using Topaz Gigapixel. The sleeves on her dress were so pretty and seemed perfect for a vintage painting. In PS Pola was selected from the screenshot and placed on her own layer; flipped horizontally using the Transform Tool; Puppet Warped to get the arms right; and last, roughly sketched with Kyle’s Animator Pencil (2016) that can be loaded from PS. See sketch below on right. You can see she is not exactly like the actress shown in the video, but I wanted to keep her face and basic dress features similar.


REBELLE 7
The PS document was taken into Escape Motions Rebelle 7, the fairly new painting program that has improved so much it makes Corel Painter look pretty old school. If you watch for sales, it can be bought at a good price, but be sure to get the slightly more expensive Pro version which has all the really cool features. This program seems pretty easy to learn and has some really nice painting brushes to use. This is where Karen’s Klimt and Art Noveu brushes were useful for creating this image. First a background using the Klimt Oil brush Burnish Pattern was painted. Her Nou 3 in the Art Noveu set was used to create the circles in the upper left corner. The red scatter points in the upper area were from the Klimt Pastel Pattern brush. The Klimt Variable Texture brush at the top left was actually duplicated in PS and flipped and placed on the upper right. Since I am still figuring out the brush system, the image was brought back into PS where all my favorite painting brushes can be used on the image. But I still wanted to use some of Karen’s custom Rebelle 7 brushes in PS.
CREATING A BRUSH FROM A PNG OBJECT IN PHOTOSHOP
Since these Rebelle brush sets are basically stamped brushes, they could be converted to PS brushes by downloading her free Klimt and Art Noveu.png brushes from Rebelle’s website. Drag the brush png over to a New Document with a white background (and get rid of the Smart Object by right clicking and choosing Rasterize). Since black creates the mark and white is transparent in a brush, click CTRL+I to invert the image. If the white area is still kind of gray, just add a Posterize Adjustment Layer and move to a level where the white disappears. (Can also use Brightness/Contrast if needed.) Now use the Rectangular Marquee Tool on the png layer to select just the paint dab at the top of the png. Go to Edit -> Define Brush Preset and name. There is your brush! You can use this process on any PNGs with cool objects – just remember they will probably only make stamp-type brushes, not for digital painting. There are no settings associated with the stamp brush just made. For Klimt look, this can be very handy to use since he uses a lot of geometric patterns in his images. The brushes converted to PS from Karen’s Rebelle brushes were mainly from her Klimt set which included Variable Texture3 for the dots behind Pola and the Rough Oily brush for the little individual squares placed.
A few other brushes were also used in PS on this image. PST Twirls brushes were used for the lower right side circles and the twirls by her head (from 2006 (Wow – but Brusheezy and DeviantArt have so many – search for Twirls). The Flourish chandelier effect was created using Vintage and Grunge Element 2 by Katie Lynn (cannot find her 2017 set anywhere but there are lots of flourish brushes available also), and then I created a 12-px Hard Round White Dot brush set to 189% Spacing to add the little lights to it.
MY LADY LAYERS
The Hard Round White Dot brush was also used for the detail on her belt with a small Stroke layer style. And then just a PNG object was used for her rose on the hat from a for sale set called Anemone WC Texture Clipart by YouArtMatter. Of course all of these had layer styles or adjustments layers added to blend them in properly. This is why I have issues with the Rebelle program – it does not have all these features yet. One of the coolest brushes I have downloaded is on Deviant Art and called Pixelstains Lip Texture which adds the neat highlight to the lips. From the video you can see the dress was a plain cream colored dress – not exactly Klimt looking. Her dress was selected and put on a layer, then a Pattern Fill Adjustment Layer was clipped to the dress layer – used DCandies Luxury 3D Patterns at a Scale of 15 and set to Lighter Color blend mode at 40% layer opacity. Next a Hue/Saturation Adjustment Layer clipped on top of it (-26/+4/+19). Finally another Pattern Adjustment Layer was clipped using Resource Boy’s WC 671 pattern (a floral pattern) with a Scale of 12% and the layer set to Hard Light blend mode at 44% opacity. On top of this, another layer was clipped for creating the necklace – used Jessica Johnson’s (this PS expert has some great techniques for creatives) Floral Lace Romance Brush Var with a layer style. This can get complicated, but it is fun to try different techniques and figure out what looks good! To finish up the dress, some shadows were created to make it look like it was soft and flowing. On a New Layer Sam Peterson’s tip for adding shadows (the Layer was set to Multiply blend mode at 34% opacity) was painted on her dress and to parts of the face in shadow under her hat. (See my A Few Photoshop and Lightroom Tips and Tricks, Step 2 for info on how to do this – I really like his technique.)
Above is My Purple Lady image – it has a different feel to it but I like the color combinations. The only difference between the two images is a custom Curves Adjustment on top was set to Color blend mode to create the yellow tones (in the RGB field drop-down, individual color curves were adjusted). The above blog is basically what was done on both images, although a Color Lookup Table Adjustment Layer and a Curves Adjustment Layer were added on the top. It took a lot of time and iterations to get the look needed. If you like to try out different brushes and experiment with layer styles, blend modes, and adjustment layers, this is the project for you! Also below are various digital painting blogs I created using different painters’ styles that you might like. Hope you enjoyed a little of creative journey with this image!…..Digital Lady Syd
DIGITAL LADY SYD RELATED BLOGS:
Masked (following Mark English painting style)
How to Decide which Sketch Brush To Use (based on Francois Flameng Riviera Promenade painting)
A Few Photoshop Digital Painting Tips You May Not Know (based on Amedeo Modigliani painting style)
How to Get a Graphic Look in Photoshop (based on Impressionist painter Charles Courtney Curran Blue Delphiniums painting)
A GOOD USE FOR AI? TO LEARN PAINTING TECHNIQUES
I have been experimenting with all my AI Selfies, mainly trying to see what I like or if I like the results after painting with different types of Photoshop brushes on layers above the AI creations. This has been a hard decision for me on how to use this new technology that is getting more and more popular in certain mediums. The Adobe Firefly and the Firefly Photoshop results are great for me to learn how to use new brushes and techniques, but I do not see any real practical uses for my serious photography – except for the occasional little fixes in an image. And it does appear my AI generated Selfies do have a certain look that sort of gives away the fact an AI process was used. There are so many other expensive AI software programs creating more incredibly realistic images and it is totally hard to tell it is AI. With that said, I believe you must keep up on the new technology if you want to understand what purpose it will have in your own creative expression. Hence my Selfies and what I am learning.
At this point, I am only creating with Adobe AI and using their results to learn how to paint trying different art mediums, hopefully leading to my own original works down the road. Therefore I am displaying a couple more Selfies (since it is my photo, I do not have to worry about who work it is). But first I want to share the info in the Note below that caused me a lot of confusion when generating AI images using less than 100% of the image (which you have to do to get any good results) when I began using all the different processes to do this.
NOTE: This is important to know when using different amounts of the Brightness setting! If you get reverse results (in other words, set to 80 and the image is wild looking instead of somewhat close to normal looking), go back and double click on the Quick Mask to open the Quick Mask Options Panel and change the settings to the other choice. For example, when using Dr. Brown’s action (I do like the fact that his action creates a new document for his AI results – check out my Dr. Russell Brown’s Painting AI Action Set to download) or Unmesh Dinda’s technique (more on this below), Quick Mask needs to be set to “Mask Areas.” You will know if you have it right if at a Brightness of 80, the foreground swatch looks light gray. When using Dave Kelly’s action, it needs to be set to “Selected Areas” (he tells you that in his YouTube text where the link for his action is located. I find this all very confusing so just beware of this.
The top Selfie was created using Dr. Russell Brown’s Painting AI Action set to Pencil Sketch and using the 60% of original action variation group. There were all kinds of variations created, some really strange, but in the middle of the batch, a halfway descent version showed up. Not sure it was really a Pencil Sketch look, but a nice variation for a starter Selfie image. See small image below for the variation. For this image Kyle’s Real Watercolor Detail brush set to Normal brush mode was used a lot. A Mixer brush was used to smooth the face somewhat and the hand had to be reconstructed using the Detail brush and the SJ 36% Blend for face from Grut’s Late Never brush (for settings see my A Few New Selfie AI Tricks blog at bottom – this brush is indispensable for me and the Selfie images). Then the image was opened into Anthropics Portrait Pro. I had never used this plug-in before, but it really gives some interesting results. My Selfie looks like she came right out of the Barbie Doll Collection??? Plan to do a review when I can. Really a lot of fun to use but probably does not work with most artistic media Selfie faces!
For the image above, instead of using Dave Kelly’s action, Unmesh Dinda’s Technique was used – see his Shorts Video Turn Photo to Painting with Generative Fill in Photoshop on YouTube. (If you understand the HSB Brightness concept, he changes the B amount set to 43.) The image above was a bit of a surprise to me when it showed up as a watercolor variation of the Selfie image. In this case, only the Selfie original subject was selected using the Quick Selection Tool to remove the background before applying the Generative Fill command. You can see this in the original variation shown below.
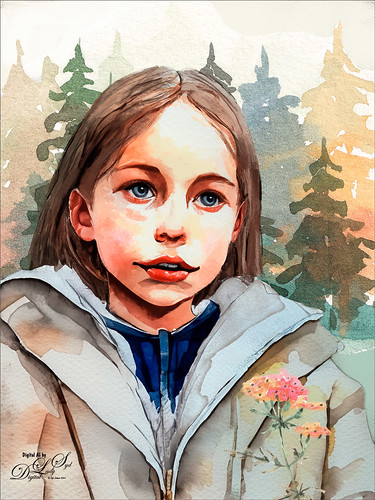
It took several Generative Fill iterations – this time just the prompt “Watercolor” was used for this portrait image. The background was selected, and instead of creating a Firefly AI background, the watercolor trees and flower were from the Let’s Travel Watercolor Set. The Watercolor brushes used on this image were Kyle’s Real Opaque Square, Diluted 90, Watercolor Eraser, and Wamazing-Basic – all in his watercolor set that is free with Photoshop (download from Brushes Panel Hamburger icon and select Get More Brushes).


******
This is another variation from the watercolor generated group and used the child image’s process. The background was changed somewhat. See below for original variation result. A second Generative Fill layer was used to replace the squinty eyes (used prompt watercolor eyeballs). Only one eye in the variations looked good, so it was duplicated and flipped, painted over somewhat, and the eye reflection was clone stamped back in (and the Blur Tool was used on the eyes to soften the lash edges). My favorite brush for this image was Kyle’s Real Watercolor Stain Damp Paper 3 which was used to clean up the background on her coat. When doing a special type of Medium, in this case watercolor, I make copies of all the brushes being used for the Selfies so they are all together to use on other Selfies – and often I save the brush to the size I like and not the default size of the brush. The fonts, which work together, were Style Casual and Style Endings with a colorful Pattern Overlay Layer Style over it.
******
The image above used Dave Kelly’s Painting 40 action on the Selfie (Quick Mask needs to be set to Selected Area) – then in the Generative Fill command prompt, typed “Cubist Portrait.” This did not turn out quite like a cubist image, but overall it has an interesting quality to it, so it made a pretty pleasing Selfie effect. The hair was created using Kyle’s Paintbox-Bristle Supreme from his Megabox. The dark lines were created using the Staccato Ink brush from Kyle’s Winter 2024 set. Below is the original variation used to start this creation. Not as much was done on this image as on some of my others. This image mainly used these brushes: a 4-pixel 80% Hard Round brush was used for all of the glasses – this brush is so handy since it gets into tiny areas easily. If made a little larger, it can be used to give really sharp edges like lot of the Cubist images have. A regular Chalk Brush was used to make the background more solid.


Below is a slideshow of several of my recent Selfies that were posted up on my Tidbits Blog (click at top of blog for link where more info is provided on each) and on Flickr in case you missed them.
As a review, once I find a variation to use, I create a New Layer above and go to Image -> Apply Image to place the variation on its own layer. To put this layer in a New Document, right click and select Duplicate Layer and in the dialog drop-down menu, change the Destination Document to New. I save it now and use this file for doing changes and painting to the variation. (The default is Merged. If just a simple change was done, like some eyes created, they can be put it on its own layer by creating the new layer and selecting the “eyes” AI layer in the drop-down, not New – just the eyes will be on the new layer in the original file.) Still have all the other variations in my original file in case I want to use them later or want to generate more variations. The ones that are bad are always deleted.
These are really fun to do and it is a great way to learn how to use all the great Photoshop brushes available, even just using Kyle’s that come with Photoshop. If you have any questions on how to do this, feel free to leave a comment. I am always trying to improve on the process. As far as the AI goes, I am still a bit “on-the-fence” about it, but by using it, you start to learn the power it has. Have a good day!…..Digital Lady Syd
A FEW NEW SELFIE AI TRICKS
For a few weeks I have been working hard on getting an AI generated effect I like. Still using my same selfie image from previous selfie posts which has helped me figure out what works and what does not on AI portrait images. All of the selfie variations were created by using a prompt “Oil Painting,” but some had more specific information added to the field. This image uses the same brushes (I relisted them at end if you want to see them along with a new Smudge Brush.) Below are the steps that work really well to get some interesting portraits to paint.
Steps for Creating Portraits From Selfies:
- Open selfie. If you want the person to be generated, after you run Dave Kelly’s free Gen Fill Photo Painting Action (usually set to GF Painting 40 for the effect shown in my selfie images – really need to use Dave’s action as it is so easy to use and be sure to try his different Brightness amounts), the selection is the whole image.
- To get a good portrait result, need to either go to Select -> Subject and OK to discard your current selection, or use the Quick Selection Tool or the Lasso Tool to subtract from the selection to get just the subject selected. Run Generative Fill and look at your variations. Can Generate as many as you want.
- Choose a variation you like and run Apply Image (add New Layer and go to Image -> Apply Image and OK) to put it on a new layer. See my last blog Placing Any Photoshop Generative Fill Variation on a Layer Easily.
- For creating a background, in the Generative Fill taskbar select Subject and Invert Selection – in prompt field type what text for type of background wanted. Can change the prompt to read anything and use any type of style. The prompt used here was “oil paint snow scene.”
- Create another Apply Image on a New Layer placed above this layer to create one with these variations merged into one layer.
- Turn off all but the top layer so the brushes used to clean up the image will work faster. On another New Layer above just start painting and have some creative fun!
Some Selfie Tips
- If you want to use Generative Fill to change something like her lips, which were changed from the original variation on the above, select around the lips with the Lasso Tool and run Generative Fill – the prompt used here was “oil painting lips” and three variations appeared. Add a New Layer above for another Apply Image layer, but this time instead of using the default Merged Layer, open the drop-down and select the Generative Fill lips layer. The lips will now appear on its own layer and can easily be manipulated. In this case the lips were reduced a little in size, and a layer mask was applied so just part of the new lips were added into the image. Be sure to turn off the Generative Fill lip layer to work on the Apply Image lip layer. Used paintbrushes on another New Layer above the lips to blend everything together.
- Another really great tip for cleaning up these AI images, which usually have strange things going on in certain areas like the face, is to use Photoshop’s Liquify filter. This image used the Face-Aware Liquify section for the jawline to make it a little less harsh and on the nose, and the Pucker Tool to adjust a little from her ear. This is so incredible!
- It is easy to add jewelry to your subject – just make sure you have a Lasso selection exactly where you want the jewelry to be added. I had trouble getting her necklace to look straight on this image – AI kept making it squiggly. Finally got a selection to fit properly. Used in prompt “oil painting diamond pendant,” and for earring used “Oil Painting Earring” – neither is exactly what I had in mind, but they look pretty good.
- One last thing, 5 AI Generations were run on this image – background, lips, nose, pendant, and earrings. In all cases, an Apply Image was created (just highlight right above the generative fill layer with the correct variation showing), and the original AI generated layers were placed in a turned off group (might want to use a different variation later or rerun the Apply Image if you really mess up the image). Only used the Apply Image layers as the working layers.
- When painting, be sure to go between the regular paint brushes, Mixers and Blender brushes, and Smudge brushes. I am constantly going back and forth. I have my Mixer brush set to A and Smudge Tool set to U in the Keyboard Shortcuts so I can flip between them quickly. And if a brush does not look right, change some of the settings like the spacing or the Angle Jitter Control or Scatter Amount. If you like the brush, just create a brush preset in the Brush Panel.
To finish off the image, just used my regular photo workflow: Black & White Adjustment Layer, Color Lookup Adjustment Table using 3D Lut File FoggyNight from PS at 55% layer opacity, and a Curves Adjustment Layer. The Snow Overlay is from a free set I created at deviantArt – PNG files so no blend mode needs to be used, just adjust the layer opacity (50% here) and use a Layer Mask to remove snow off certain areas with a brush.
All these images were created from my same selfie image and I keep going back to it to run more variations. Once you find a good selfie to use, it seems logical to use it as the template for other images. Hope this blog made this seem a little easier – it is really fun to do!…..Digital Lady Syd
Painting Brushes I am Using for these Selfies.
Using mainly five brushes:
I like Kyle’s new Fall 2023 brush Great Brush (changed Flow to 54% and Smoothing to 12% in the Options Bar) using a small size for adding clumps of color.
Grut’s Watercolor Late Never brush modified to work as a regular brush blender – works fantastic (here are the settings if you want them: I call it “SJ – 36% Blender for face-from Grut-W Late Never.” set brush in the Options Bar to Size 35 pixels, Mode Normal, Opacity 36%, Flow 100%, Airbrush icon off which is the Buildup in Brush Settings Panel. Then in Brush Settings Panel set Shape Dynamics Size Jitter 0; and uncheck Buildup (should be off if Airbrush icon off in Options Bar) and Protect Texture (not sure why this is even on). I have several variations of this brush, but this one is best for blending, especially with the Great Brush – just sample and blend between colors to smooth them out.
David Belliveau’s free Mixer Blender at 15 px
Fay Sirkis Mixer brush called Short Streaky Detail Blender (not sure it is still available anymore) – any small detail brush mixer would probably work to get the hair look.
Smudge Brush was created using Kyle’s All Purpose Blend Smudge Brush and turning off the Spacing in the Brush Tip Space Brush Settings Panel, Shape Dynamics (no Size Jitter and Control for Size Jitter), Angle Jitter set to 3%, and Angle Jitter Control set to Direction; Transfer checked with 0 Strength and no Control; Noise checked, and in Options Bar Strength set to 92%, and Sample All Layer (check or not) – I named this brush SJ-Painterly Smudge Brush and used it on the background. The cool thing about this brush is that if the ALT key is held down when starting to blend, the Foreground Color appears – this is great for adding in a little color to accentuate the blending. Used this brush to blend some of the harsh lines created in the background on the above.
Related Blogs of Digital Lady Syd
DRAWING CARTOON DOGS FOR FUN
Decided to write this blog just because it has been so much fun creating these dogs and I wanted to share how to do this. I think most people will be able to get some nice results very easily even if you do not do much drawing. Kyle T. Webster’s YouTube video called Digital Drawing Workout: Drawing Dogs with Custom Brushes was used as a guide for creating all these dog images. The brushes in the video are all ones Kyle created – I copied each brush into a Photoshop Brush Dog Group in the Brushes Panel so they could be found quickly while drawing. Also added other relevant brushes (see end of blog for more on this) and some variations of Kyles’s brushes that helped create some of the dog differences.
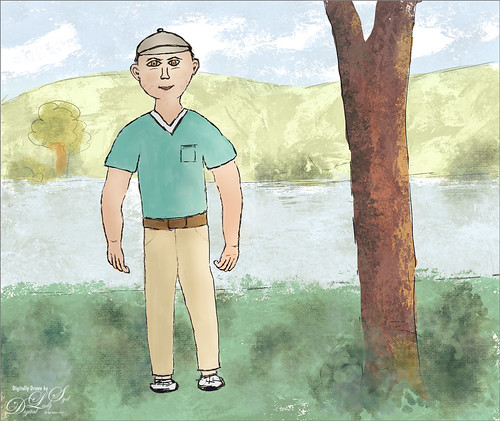
These dogs all followed the steps Kyle discussed in his video. The first step is to find an image of the breed of dog to use as a reference for starting your drawing. All the blog images contain a rough drawing layer that used his Megapack->Inkbox->Kyle’s Inkbox-Brush Beauty brush set to 25% Smoothing in the Options Bar for sketching. (If you do not know where to find Kyle’s free brushes for Photoshop (and Fresco), open the Brushes Panel and click on the upper right hamburger icon drop-down menu – go to Get More Brushes – log in if needed. There you will find for free all of his over 1000 brushes in different sets for download.) Brush Beauty actually worked pretty good so it was used as the sketch brush for all my images (saved it as a preset brush variation). After sketch layer is finished, the Lasso Tool was used to select the whole dog – could use any accurate form of selection. The dominant color of the dog, as shown in my rendition of his demo Greyhound dog below which used white, was painted inside the selection using his Spring 2022 set’s Chef Maltese brush – it adds great texture (and Kyle says to adjust the Brush Settings Panel Color Dynamics Brightness Jitter slider for even more texture)! For the other paint and detail layers, be sure to clip New Layer (ALT+click between your New Layer and the solid paint-filled dog layer) so paint strokes do not go outside the edges when adding the new paint colors. The Woodchop Joey brush (really like this brush for the dog coats) was used to paint in the darker tones and pinks in the Greyhound below. The brush was set to 50 pixels (and saved as a brush variation preset) and used as a detail brush on some areas. Woodchop Joey was also used on the Bulldog above. The shadow areas on the Bulldog used the Megapack->Kyle’s Drawing Box->Kyle’s Drawing Box- Graphite-Control 2 brush with tones of gray. The Spring 2022 set’s Suavy Inky brush was selected for both of these dogs to paint in the dark details. The Beagle used the Chef Maltese brush for painting the dog selection in white, Kyle’s Real Watercolor set’s Warmazing Extra Rough brush for the color areas, and Suavy Inky for details, .
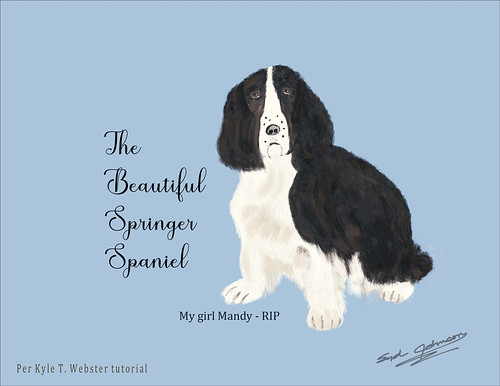
As you can see, pretty much the same brushes for these smoother haired dogs. All the images are shown without the original rough draft layer showing. Had to put up an image of my darling Springer Spaniel I had for many years. Pretty much the same process – white used to paint in the dog selection using Chef Maltese brush, and the dark areas used the Woodchop Joey brush at both large and small sizes. Kyle’s Megapack->Paintbrush->Kyle’s Paintbrush-Bristly Fat Flex was used on her face and a small dotted hair brush to get the hairy edges on the dog coat.
Kyle made a white poodle in his video. He used a brush from his Spring 2020 set called the Bouquet 1 brush which created the great big puffs of hair, and by sizing the brush down gives the smaller puffs. My Poodle used Woodchop Joey for the legs and some of the browner colors in the face. Also his Megapack->Drawing Box->Kyle’s Drawing Box-Pastella Brush was used to fill out the hair.
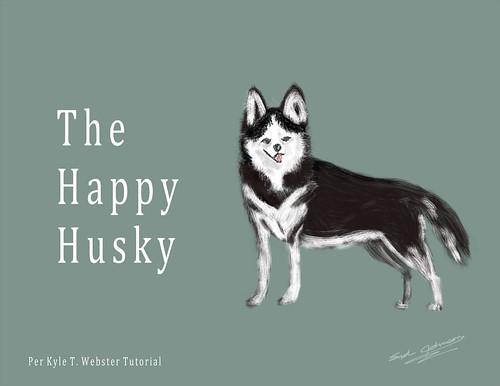
For the Husky Dog the brushes he suggested using were Kyle’s Paintbox-Bristly Fat Flex brush and Megapack->Drawing Box->Kyle’s Drawing Box-Conte Crayon – he did not get this dog done but I finished mine. The drawing below is my rendition of Kyle’s Sheep Dog that followed his video instructions – not exactly original but I liked the way he turned out. Kyle used a really odd brush called Geobot 1 from the Spring 2022 set – all drawn on one layer (over the dog selection, lock the transparency of the layer (the \ key or press the first icon next to Lock in the Layers Panel) and paint with this brush, just sized down the brush for the face area. Can turn on and off the transparency of layer to get the correct edges. If using a tablet, use lighter pressure along the edges and try using different sizes on different parts of the dog.
For more brush choices try downloading from DeviantArt this free set of brushes by Coyotemange called Wildlife Texture Brushes – they are great for painting in missing areas of fur on all kinds of animals and birds. By making them smaller, nice sharp edges can be made. I have used these brushes for all kinds of animal images – by adjusting the color dynamics, size, angle, etc., almost every kind of fur can be created. And be sure to save any variations you like as new brushes by clicking on the plus icon at bottom of Brushes Panel. Also, when finished with your drawings, save the Dog Group as a set by highlighting your dog brushes in the Brushes Panel; then go up the hamburger icon drop-down menu again and choose Export Selected Brushes option to copy the Dog Group brushes as a set to your computer in case you accidentally delete it.
Well I hope you enjoyed this blog – it was so much fun to do and pretty easy. Give it a try even if you are not the greatest drawer. Especially fun if you like dogs which I do. It felt good to write about something different from the Photoshop Generative Fill AI feature! Have a good week!…..Digital Lady Syd
Related Digital Lady Syd Blogs:
Drawing Head Images from Random Brushes
MY FLY DUPLICATED ITSELF IN PHOTOSHOP AI!
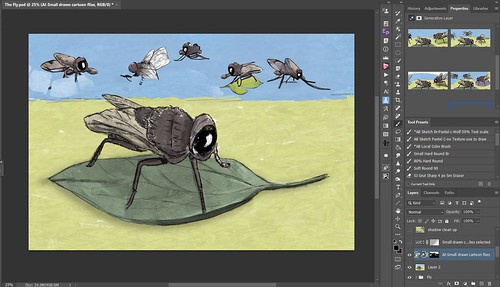
While watching all kinds of sports shows today, I decided to try drawing a fly using an info sheet called How to Think When You Draw – Flies – Part A by the Etherington Brothers (there is also a Part B). If you want to hone your drawing skills, these guys are the ones to help. They have info sheets on all kinds of things. It was fun to just draw something I had never tried before.
To began a rough and final draft layers were drawn of just the foreground fly using Kyle’s Animator Pencil 2016 in his Megapack Drawing Box. On a new layer under the final draft the color was added – used Kyle T. Webster’s Chef Maltese brush in the Spring 2022 set for all of the fly.
Below the fly the sky and ground were painted in using Darbuka Painter from Kyle’s Turkey Syria set (this was a set he sold for the Covid Relief effort in India). Used Aaron Blaise’s free Cloud Brush for the clouds.
Drew a leaf under the fly using the Animator Pen and colored it in with Woodchop Joey from Kyle’s Spring 2022 set also. A Drop Shadow Layer Style was selected to add some depth to the leaf (brownish sampled color, Opacity 41%, Angle 24 degrees, Distance 42 px, Spread 29%, and Size 144 px). This is all pretty standard drawing stuff!
Then I decided to add some more flies into using Photoshop’s AI so a stamped layer was created on top (CTRL+ALT+SHIFT+E) and duplicated (CTRL+J). Using the Lasso Tool, the sky and side areas were selected to indicated where the flies should go while being careful not to include my own drawn fly. In the Generate Prompt box “Small drawn cartoon flies” was typed. After generating, three more versions of my own fly appeared (see screenshot below as an example) – AI used my own drawing as the basis for the additional AI flies in the image! I was totally surprised! Apparently it will take your own design and add it back in. A second Generate was done and different configurations of my flies appeared! The image was taken into the Photoshop Beta just to see if this was a fluke and it also generated more of my flies! Thought this might be something you would find fun to try since it does not seem obvious it will do this, and it definitely can blend the new subjects into your design nicely.

I did not like the extra parts that were added into the image, so this time I duplicated the original AI layer and turned it off in case I messed up the image. On the copy where I wanted to apply the Layer Mask, it is grayed out. To make it work, the layer has to be rasterized first and then the Layer Mask can be applied. The Lasso Tool was used to select around the new flies and inverted so the background could be removed using CTRL + Backspace. Used the Eraser Tool to clean up round edges from the selection. A new layer mask was added and the Gradient Tool was applied to soften the flies in the background. A Color Lookup Table Adjustment Layer (Photo Focus-Joel Grimes Indian Summer preset from an older Luminar Set), a Black and White Adjustment Layer set to Luminosity blend mode (see my How to Use a Black & White Adjustment Layer to See Contrast in an Image blog), and a Curves Adjustment Layer were the final steps (see Denny Tangs Tone Chart Photoshop Action – an oldie but goodie but has made a huge difference in my images for years). The text was called Modernline.
Hope you enjoyed this little AI discovery I made – sort of not what I expected! And I hope you are giving the new AI feature a try – it is a lot of fun!…..Digital Lady Syd
AI DIGITAL OIL PAINTING – HOW TO DO THIS
NOTE: I keep updating this blog as new info becomes available so check out new resources in text. I have found a couple resources to share with you for getting what I consider some really interesting if not fabulous results by just following a few steps with Photoshop Beta. (BTW, I have not had any issues with the Beta version, but using PS2023 for most of my regular work.) Personally it does make me wonder somewhat why I am spending so much time doing digital painting when AI can be used to get possibly as good an end product. At this point, I am not sure that the painting aspect is that great, especially since you cannot use certain painter’s names in the AI prompt, but it certainly does have some great potential here.
The AI images shown were all generated from the right image below. The original image on left was taken at the Natural Bridge Historic Landmark in 2003 – used a 2-MG camera shot. The original image had four different Generative Fill layers added to expand the size of the original image – one for adding area below, one on top, and one on the right. The last one removed the big tree on the middle – this is a good tip – if you want something removed on your AI generated image, select it and run the Generative Fill again with no prompt and it will be removed. The images for Method 1 and Method 2 were all created using the right-hand photo already AI generated image!

METHOD 1: The top oil digital painting was created by following Marty at Blue Lightning’s steps in his video Photoshop AI Transform Photos into Oil Paintings. The technique involves going into the Channel’s Panel and adding an Alpha Channel for a partial opacity selection to use as the basis for the Generative Fill task. In Italics are the basic steps from the video. (Open Channels panel and click on the Foreground Color swatch changing H0/S0/B30 or 40 which is the Brightness – then fill the Alpha Channel with this gray color (ALT+Backspace) on thumbnail; next CTRL+click on thumbnail to create a brightness selection-ok if no pixels selected-they are there; click on the RGB Channel thumbnail and go back to the Layers Panel – since a selection has been created the Regenerative Fill prompt can now be used.) I really liked the results and it is pretty easy to do. The top image used the prompt “very spring oil painting” from the first 4 Generate iterations. Once an effect was selected by highlighting the icon in the Properties Panel, it needed a lot of clean and up. For post-processing info used in the top image, check out my short Same Natural Bridge with Different AI Oil Paint Results Tidbits Blog.
The AI generated image below was just a different icon from one of the Generate button choices for the top image. The Generate button was run two more times with the prompt “river and flowers oil painting.” See my AI Painted Image of Natural Bridge Tidbits Blog for an extensive post-processing discussion on my basic workflow. The results were quite different using the same process. I do not believe adding river and flowers made any difference on what was generated.
METHOD 2: Moving on to the next digital painting video that creates similar results but uses a different process to get a partial selection. Brian Mataish’s Photoshop Generative Fill AI Can Turn Photos into Paintings is also a really good video, but he is using the Quick Mask to make the partial opacity selection – basically it is doing the same thing as the Channel selection. (Here are the basic steps: Highlight the image layer, open Quick Mask mode or press Q, go to Edit -> Fill or SHIFT+Backspace and set to Color with the color set to H0/S0/B30 and OK – a partial mask has been created, exit Quick Mask mode by clicking Q again, and go to Generative Fill to begin process.) He goes into a bit more detail on this and it appears to me that both techniques give about the same results, but I decided to check it out myself. The same extended edge Natural Bridge image was used with the same first prompt – “very spring oil painting” and below is what I decided looked best. This image took 5 Generate buttons with the last iteration being the one I liked. That surprised me since I thought it would give as good a result as Method 1 or at least be as quick! But it finally gave a good result so it worked fine. (Dave Kelly’s videos Photoshop Beta (Photos to Art) Tips and Tricks (Generative Fill and Photoshop Beta (Photo to Art – Part 2) Workflow Change and a New Action to Go with It are also excellent so give them a watch – download his AI action set from Part 2 You Tube page which includes 14 actions using different brightness percents (double-click Quick Mask icon to make sure Selected Areas is set when using) – extremely useful! These include Brian’s Method 2 steps.)
Check out my Another AI Oil Painted Image of the Natural Bridge Tidbits Blog for post-info and resources for this image. There was this ugly blob on the right side of the image which was supposed to be a tree. Had to create a stamped layer and used the Lasso Tool to select the tree area – generated it with no prompt and got what you see in this image which looks so much better. So if you do not like the results, you can always regenerate just a selected portion of the original generated image to remove bad areas. Ah yes, I did add the swan for a focal point.
Another image was generated using the “flowers and river oil painting” prompt and Brian’s Quick Mask technique. Still had problems to find an instance I liked, so one was chosen that was just okay. The left corner was ugly so it was selected and regenerated. Then a selection was made around part of a tree that ended up in the water – no prompt info, just generated it and it removed it from the image. Next the water looked awful in the middle so it was regenerated also. For post-processing info, check out my short A Halloween AI Party Tidbits Blog which lists the resources used to get the Halloween effect. I like to do Halloween images so this was really fun – the idea came from using a Color Lookup Adjustment Layer with the orange and gray tones. Color Lookup (LUT’s) Adjustment Layers can really help change the whole feel of these AI generated images and definitely worth trying out to see what effect they create.
METHOD 3: TOTALLY GENERATED AI PIX WITH NO BACK-UP IMAGE: This process is very similar to Method 2 above except it is a little different since you just adding colors to a New File and are letting AI Generative Fill do the rest. Found this technique from Adobe’s Rob de Winter using his very short 1:15 minute video called Totally Created AI Pix – this is on a Twitter feed. If you do not have Twitter, here are the descriptions as he basically writes them out on his feed:
- On a New Layer draw a rough outline with the brush tool and use different colors for all parts – you do not have to be good at drawing for this (stick figures he was using for a tree as shown below).
- Go to Quick Mask Mode (Q) and select Edit -> Fill – set to Color and in the swatch change it to H0/S0/B70 (70% brightness). The lower the brightness percentage, the more the result will resemble your original sketch (or more cartoon like in his case). Press Q to exit Quick Mask Mode and you now have a 70% opaque selection.
- Click Generative Fill and type in your prompt (like tree, or landscape with mountains – his examples). And press Enter!
This is so easy and fun. Below is what I drew (Step 1 above) before going into Quick Mask. For Step 3 “Digital Oil Summer landscape with mountains, house, and tree” were used in the Generative Fill prompt field. Two of the resulting iterations are shown below – I find this totally Amazing!

The only changes created on the above were using a Smudge Brush in the sky to smooth out the area on the right that had some sharp stroke marks on it and one of the house windows was weird looking so it was painted in straight. That was it! Not even a Curves Adjustment Layer makes it look better!
This image was created using the same file as the one above, but pushing the Generate button a couple more times to get more choices. The only thing done to this image was where a weird edge of a tree showed up in the top right sky area – selected it and ran Generative Fill with the prompt empty to remove it – that was all that was done. I cannot believe it did this from that little crazy drawn layer above! Actually most of the iterations looked great!
I am not sure which method I like best. You can see that all the generated images in both Method 1 and Method 2 showed the rather iconic branch configuration that is seen in my original image. I am leaning towards liking Method One best as it seemed to create better choices using the Channel Method, but I am sure Brian’s Quick Mask Method is probably selecting pretty much if not exactly the same pixels – not sure why the brightness selection would be different. Both could be set up in an action. Rob’s Method is totally incredible – that’s what you get from an Adobe guy I guess – they know how to do this!
I hope this blog has demonstrated what can be done with AI images to make them somewhat your own. I still have a lot of concerns here for creatives when I see Method 3 results. Next time I will create some images using different art media and see how well these methods use them. Someone in a comment suggested trying these types: Watercolor, Acrylic, Pastel, Ink Wash, Spray, Fresco Secco, Gouache, Enamel, Tempera, and Sand to list a few. Will catch ya again soon!…..Digital Lady Syd
SOME COMPOSITING TIPS AND RESOURCES
This week I decided to try out a few of the tips I learned by mostly watching the Photoshop Creativity Virtual Summit a few weeks ago. There were many great instructors and videos with a lot of emphasis on compositing. (If you have never watched these summits before, it definitely is worth the time – Dave Cross, one of the original Photoshop Guys, has been organizing the Lightroom and PS summits for several years doing two a year. Wonderful info!) I also watched a few other videos which I will reference below for you to check out.
Making Brushes from Resources
To begin with, Creative Market had a really nice free give-away (every week they have 4 free downloadable items) a few weeks ago called Herbs of Provence by Yevheniia (not sure if still free). The set contained a folder on Herbs and with 10 PNG herb elements in each sub-folders (Hand-sketched elements, Outlines, Silhouettes, and Silhouettes with Outlines) – very unusual to see this variety of elements! The black silhouettes could immediately be turned into brushes which is what was used to paint in all the plants in this image and got me started creating this image. (And yes, several items in the brush section were checked to make them interesting like Shape Dynamics, Texture, Transfer, and Color Dynamics in some cases – play around with these settings.) A horizon line was created with these plant brushes along with a blue sky and green foreground. To make these kind of brushes which is just a stamp brush, there are many sites that give free downloads with PNG element files, besides just backgrounds and patterns. Also check out Design Cuts (linked to freebies section) and Deal Jumbo (also linked to freebies) that have many similar items as above – any plant PNG can be converted into a brush after filling them with black. Also Scrapbook sites have lots of these types of items, but beware that in most cases they are for personal use only and cannot be used on the internet even! Just be sure to check out the usage requirements. The bird brush 04 that is barely visible in the upper right corner is from Wavernwater at DeviantArt although there are lots of similar free bird brushes everywhere. They are even easy to just draw in on a layer.
Speaking of brushes, Aaron Blaise, the Disney Drawing Guru, gave away a Cloud Brush during the summit (and is still available at the link) that was used to create the clouds in this image. He provides a short video to show you just how to get the right effect in your clouds.
Once you have created your brushes, try painting just painting them on a duplicate layer by setting the Lock Transparency Pixels icon (first icon after the word Lock in Layers Panel or just press / to toggle lock) so the brush strokes are protected. Can go into the Layer Style of the plant layer and add Patterns, Gradients, Embossing, etc. Lots can be done at this stage! I have found using a small pattern in Layer Styles give an interest look to small flying bird layers so they do not look too flat. And don’t be limited to just brushes, those PNG files can be brought into your work individually and then painted using the same technique or by adding Layer Styles. When using a lot of plants, it is best to create a brush. But when just needing one or two, using the PNG files is easier and they can be manipulated using Free Transform or the Liquify Filter to get a good result. The flower on the left of the statue was a painted PNG file.
Filters That Still Work (for me anyway)
Lisa Carney (the Movie Poster Queen) suggested using the Flaming Pear Flood Filter in her video. I got this filter back in 2009 – it was applied to a stamped layer of the sky and plant and grass layers (CTRL+ALT+SHIFT+E) and it still worked in PS2023! The newer version is not much different and is inexpensive. The Flood Filter creates a water layer – an added layer mask can be used to remove parts not needed. On the above, everything but the water was painted over so the cloud and plant layers could be readjusted if needed. Can make some subtle water layers that look very realistic. It is probably still the best water filter around. In the image above, the water line was brought right up to the horizon line. It took a little practice to get the somewhat smooth effect that still looked like water but not large waves.
In the image below, an old Filter from (Google) Nik called Analog Efex Pro 2 was used to create a 4-image triptych effect. For some reason it just looks good show-casing all the elements that were selected in the final image even though this was a much earlier iteration of the final. You can see the plant brushes were different and the statue is sort of just sitting in the water at this point. The tonality was was changed and that was partially done in the filter. The latest DXO Analog Efex Pro 3 has a lot more choices but the original still is not bad. Point is, many times these older filters still work just fine when looking for a certain effect.
Adding in Specific Elements
Now it was time to add in whatever element would look good in this image. This was tricky as I did not start out thinking about the main composition, I was just making brushes and adding in some flood – I believe that is called having some fun just playing! But it was starting to look like something that could make a nice composition. The Buddha element was selected out of an image taken at the St. Augustine Alligator Farm a while back. A sharper shinier version was available from PixelSquid (see next paragraph) but it did not fit the scene correctly. The statue above had a lot more character with a more vintage look. (And it is amazing how many different gestures a Buddha statue can have which was another consideration.) And don’t forget stock photos have some very nice elements that can be selected in PS and moved into your composite (be sure to look at the resolution of the object (Image -> Image Size) and match it to your document before moving to get a good result.) I use Unsplash and Pixabay a lot but Adobe Stock has been adding a nice selection of free photos too. Also try looking at your own images and select an element like I did with the statue.
The Buddha looked funny just sitting in the water, so a rocky base was created to ground it using the Gravel Set from PixelSquid. I have had the PixelSquid plugin since it first began and it is great for adding elements to an image – it can be pricey but watch for their sales for a good discount and well worth the money if you do compositing. Lisa Carney uses it a lot on her movie compositions. Shaun Ryken is a compositer that works with PixelSquid – he has two YouTube videos that cover compositing in general and PixelSquid – check out Recreating Spongebob’s House with PixelSquid Plugin Part 1 and Part 2. I learned a lot from these videos even though they are a bit chatty. The objects come into PS as 3D spinnable objects in the object field – just drag around to see from above and below and all sides – really cool! Once you find a position you like, it will be updated the created layer in PS. Not seeing anything happen? Go into Preferences -> General and check “Always Create Smart Objects when Placing” – otherwise it will not update the object view. Use the Move Tool when working with the PixelSquid layers – by holding the CTRL key, the Free Transform guides appear and the size can be adjusted quickly. And don’t get discouraged if you do not have PixelSquid, it is not necessary.
Once applied, need to watch how the lighting is catching everything! Lots of item layers may need to be rearranged to look correct. By adding a layer mask to the gravel and painting out some of the rocks at a low brush opacity, it looks like they are partially underwater. Adding a few more of the flower plants using the same brushes ties the background in with the foreground. One of Shaun’s tips is “With compositing it is almost 0% of the time do you use black at 100% – 98% is as far as you should go.” Therefore try not to make your shadows totally black.
Some Basic Techniques that Are Easy to Do
To soften the effects of the rocks and the foreground flowers a New Layer was added and the Blur Brush was used to slightly blur them – much easier than using the Gaussian Blur filter and the layer opacity can be reduced or a layer mask added if it does not look quite right! My layer was set to 90% opacity. Also there is a Strength slider to lesson the amount and the Edit -> Fade command can be used if a stroke looks too strong.
For dodging and burning details, use two New Layers set to Overlay blend mode, paint in with a tiny hard-edged brush to paint in the details in black or white where needed. Once again reduce the layers if too sharp or reduce the Brush Opacity or Flow to suit the item. Aaron Blaise also just offered an Ink Brush for free download – it would work great here as it is just 4 pixels with a 24% Size Jitter set to Pen Pressure for tablet use.
One of my favorite new tricks comes from my favorite PS Guru, Corey Barker. To add a little more light or dark, instead of using a soft brush and painting, use the Gradient Tool. Set your Layer to Overlay blend mode as above. Set the Swatches to default black and white colors (D). Now in the Options Bar, set the Gradient to Radial and the Opacity to 50% to start. Use black color and drag out just a very short line in an area you want to add a shadow effect and vice-versa for the highlights. Increase the Opacity if needed. This was done all over this image and it pin-pointed the effect just right. Really nice look!
The Camera Raw Filter was used 3 times in this image: first to mask out the brushed in plants to add some colors; to add a Color Profile for more purple tones in the image; and as a final step to add a vignette and a little grain to further blend the objects together so they do not look like individual items.
Another way to really brighten up a larger portion of the image, as was shown on the right side of the statue, is to add a New Layer set to Overlay blend mode and with white, paint with a large brush (take a 100 px soft round brush with the Enable Air Brush style Build Effect icon clicked on in the Options Bar) set to 100% opacity and 9% Flow. Just paint over where you want to add the light in and then reduce the layer once finished. Mine was set to 64% opacity. Different colors of paint can used to fill areas with the brush also – Pratik Naik, a well-known retoucher, taught me this trick a long time ago. Can also be used to create shadows as shown on the water by the statue. If you want the light or shadow to only be on part of an object and not the whole area around the object, can clip an Overlay blend mode layer to the object layer (ALT+Click between the New layer and the object layer) and it will only paint on the object.
The image below used a texture which really gave it a nice gritty effect so no additional grain was needed at the end. This Flypaper Texture is called Apple Blush and came with the old Adobe Paper Texture Pro by Russell Brown, Adobe PS Guru, who wrote the script for the panel which is linked. (I cannot vouch it will work on your computer but Version 3.1 still works for me in PS2023.) I use it all time just to try out a couple textures to see if a one might work with my image. Definitely a time saver.

Finalizing the Image
As mentioned above, one of my last steps was to add some grain to the image and in this case, Camera Raw’s Effects Panel was set to 24 with defaults for the other sliders. Also the Vignette was created using a Midpoint of 49 and Roundness of +9. Some people like to create a Noise layer that works very much like the Grain slider – I find the Grain slider works really good. This does help blend the image together.
The other thing that can be done is the objects can be selected and a layer mask added – then using a Blur Brush set to 90 pixels at 100% Strength, paint over the edges in the mask – it does not matter if you paint over the object as only the edges are affected by the blur – major cool way to slightly soften the sharp edges to blend the elements into the composition. In the Mask’s properties, the Density can be reduced if the blur is too much.
There are other techniques that I will cover at a later time – still learning a lot of them. Many creatives use textures at various blend modes and opacities to lighten or darken an image overall – adding layer masks if needed also. Many times Layer Style Blend Ifs can be used to pull some texture up through a layer. Many are using Gradient Maps, Black and White, and Color Lookup Adjustment Layers to get some interesting looks. I will try to create a different image or two to show how to use these techniques soon.
The last steps were basically the same one used to finish up any of my images. A final Curves Adjustment Layer was added and some clean up layers were used, but overall that was it. It took me 10 iterations to get the look I liked. Still dealing with the learning curve! If you have any questions on the techniques presented, try doing a search on my website – I have been doing PS blogs since 2010 and have covered a lot of these in more detail. Hope you got a few tips that will help you create some new composite or add a little to your existing images. And check out the linked resources for some new ideas – I think the ones listed all have great design items! …..Digital Lady Syd
DRAWING HEAD IMAGES FROM RANDOM BRUSHES
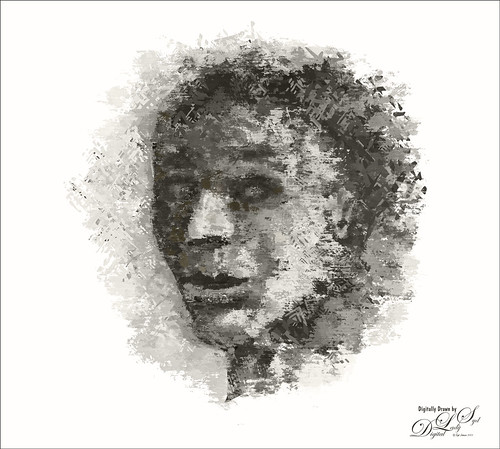
This week I had some fun trying out a a technique that involved just starting out with some brush strokes and creating images from within them. The person above turned out so creepy that I decided to put the face in this poster effect. But let’s backtrack and I will tell you how these images were done.
Last week Kyle T. Webster, the Adobe brush guru, presented one of his newer shows on Twitch called Digital Drawing Den where he created several images with some of his more unique brushes. The first one I tried is the person above that was created using the same steps and brushes Kyle used, and appears somewhat like his although not exactly so I decided to show it. Here are Kyle’s Summer 2022 brushes (see Kyle T. Webster sketch brush paragraph in my How to Decide Which Sketch Brush To Use blog that covers downloading his brushes) that were used: the Chipped Paint 2 brush – a bit of a translucent brush, Chipped Paint – which does not have wet edges like the first one, Mystic, and Azteque Pattern. To create the image, on a new layer above the Background all the strokes were added to the single layer – it just used black, white, and gray tones. The Chipped Paint 2 brush was used first to lay down some random strokes. Then start looking for any image possibility in those strokes and enhance it by sampling different tones until something looks good. The Mystic brush was used for the facial features, and the Azteque Pattern brush was used to add some interest around the person by varying its tone and size. A Sepia Color Solid Adjustment Layer was clipped (ALT+click between the layers) to the drawing layer so the color only affected the drawing. It is sort of amazing that you get anything at all but it was actually lots of fun to do.
This image used a set of brushes from Kyle’s Spring 2020 set – I also somewhat followed along with his instructions, but this time I put different items on different layers. I felt like the hair streaks from the Sabretooth CD brush were too strong so this way the layer opacity could be reduced. The main brush used at the start was Splish Splash 2 and the Splish Splash Variant. The face outline used the Sweetheart Inker, and the Washy Warren brush was used to smooth and lighten the face. A Composite layer (CTRL+SHIFT+ALT+E) of just the face layers (turned off the eyeball to the Background layer so it was not included in the merge) was created after finishing the drawing. This layer was turned into a Smart Object and the Color Efex Pro 4 filters (Darken/Lighten Center, Cross Processing, and Film Grain) were added. Last step involved placing one of my Watercolor Layers on top set to Multiply blend mode – this gave the image the warm tones.
For the top Wild Girl image, different brushes were selected from those used before. I searched for some of my favorite brushes and these were the ones used: from Kyle’s Summer 2021 set the Disastro Spatter brush was used first and sometimes the Color Dynamics was turned off to get the right colors around the discovered face; PS Erodible Pencil (see Aaron Blaise sketch brush paragraph in my How to Decide Which Sketch Brush To Use blog that talks about it) for the facial detail work; then Kyle’s Vortex Variant from the Fall 2021 brush set was used to create some curls in the hair; and finally Rachet, also in the Fall 2021 set, was used for some extra grittiness at the end of drawing. Several extras were added. The orange circle was from Alchemy Magic WC Planets & Flowers-1. In the Layer Style, the Blend If-This Layer white tab was set to 168/196 – ALT+click on tab to get a smooth transition when taking out the white. A 2 Lil’ Owls texture called Daydreamer 20 was placed on top of the background layer – I had previously removed the white for this texture so it was actually an overlay. A light painted texture was placed under it that I made. The bare trees were created from a Corel brush and used to fill in the forest effect. The font is called Fladeo inline grunge.
These were a lot of fun to do. Kyle also has a cartoon face and a shape face using the Lasso Tool as other examples. Check out his video if you want to try something different. Well I kept this blog a little shorter that last few. Hope you give it a try…..Digital Lady Syd
HOW TO DECIDE WHICH SKETCH BRUSH TO USE
The above is the final result of my “Dog Walking His Owner” digital drawing/painting based on Francois Flameng’s painting called Riviera Promenade (from around 1900 – this is one of my favorite paintings!). See more details in the Image Post Info at the end of the blog.
It seems like I have been looking for that one “perfect” sketch brush for a long time, and it just is not happening. Depending on what type of sketching or the response needed from a sketch brush, it may have to be changed. Therefore, I am finding I need lots of different sketch brushes and variations in my arsenal instead of just one totally “go-to” brush. This blog is how I go about this process. It is longer than I wanted, but I hope it covers some things you can do to get a good sketch brush, or for that matter, any brush.
To start with, just taking a hard round brush and setting it to 4 or 5 pixels with no other settings can work great as a sketch brush, and is often very useful for painting in little mistakes for regular photo clean up. For this reason I keep it handy by placing it under the default soft round 90 pixel brush at the top of my listed brushes in the Brush Settings Panel (Windows -> Brushes Panel). This brush would be a good place to start, and then use it to create a few variations for a personalized sketch brush. Check out my paragraph below called “Example of How to Do Brush Adjustments to Make a Sketch Brush” for some ways to do this. (Hint for this one, click the “Always Use Pressure for Opacity” icon in the Options Bar to make this a great sketch brush.) Then it would also be good to create a Sketch Group containing the variations along with other download sketch brushes in the Brushes Panel following the “Where To Put All These Sketch Brushes!!!” paragraph so they are all together for making a quick brush selection.
Where to Find Sketch Brushes
Some great places to find good sketch brushes is to follow the artists who are really doing digital drawings and paintings. There are so many places to find good sketch brushes but the people listed below have many of my favorites:
- Grut Brushes: Nicolai at GrutBrushes – he has some of the very best and inexpensive brushes. His brushes that have a capital P in them are his Pencil brushes which are all good sketchers. Grut’s P Tin Softy brush in his Pencil Set contains a nice light sketching brush (use this one a lot for the initial rough sketching). His Grut I Qwiller Inker has been one of my all-time favorite sketchers for years. If none of the other brushes work well, this one always comes through. And note, this is an inker that works great as a sketcher.
- Aaron Blaise: For a long time I used Aaron’s Erodible Pencil to sketch making little modifications to it, like changing the Softness slider in the Brush Tip Shape settings of the Brush Settings Panel (F5 to bring up) or the Flow in the Options Bar, when needed. Where did I get this brush? Just loaded the Legacy Brushes by clicking on the Brushes Panel upper right icon drop down menu and selecting Legacy – a box appears that asks “Restore the Legacy Brushes Brush Set to the list of Brush Presets?” where you answer yes. The brushes appear in a group at the bottom of your listed brushes. Go to the Default Brushes and select the Pencil brush that is 9 pixels in size. This brush was set to 25 pixels for both the rough sketching and refine layers in the elephant image below after watching the Elephant Painting Tutorial in his Wildlife Painting Bundle. It was slightly changed by setting the Softness to 41 – it makes the line a little slimmer. Also used on the Refine layer of the black and white rendition seen below (created it to see tones before painting). For some of his later videos, I have been using Aaron’s favorite Pastel c brush-without Texture & 100% Flow – it has an interesting dab tip that I have used to create other brushes. It is in his Original Custom Brush Set but was a give-away when signing up for his newsletter at one time and may still be. His brushes are inexpensive and there are many others in this set that are very nice.
- Kyle T. Webster: Can’t pass up all the fabulous sketch brushes Kyle gives you to download just for being a member of the Adobe Creative Cloud. To download his brushes, open the Brushes Panel and click the little upper right icon and in the drop-down menu, select Get More Brushes – you will need to sign into Adobe if you are not already active on the Cloud at the moment and scroll down to download any of the sets he offers that includes over 2000 brushes. The Megapack contains a lot of his sketch brushes in the Drawing group. After downloading, just double-click on the .abr file extension and it automatically loads the brushes into a group at the bottom of the Brushes Panel if PS is open. Check out his Brush Hour: Emulating & Graphite Pencils in Photoshop Part 1 and Brush Hour: Creating a Graphite Drawing in Photoshop Part 2 videos to see some great sketch brushes in action.
- David Belliveau: David is a portrait digital artist and has great free classes he offers a couple times a year to teach you how to do this – see my Where to Find a Good Photoshop Painter blog showing my class result. He has some really nice free Sketching Brushes. This is another great example of someone who actually does digital painting.
Most of the sketch brushes are a form of a Pencil brush so often they say Pencil in their name, but they are activated using the regular Brush Tool, not the Pencil Tool. You do not have to stick to a pencil sketch brush – at smallish sizes ink brushes or charcoal brushes make great sketch brushes too, especially when adding a layer on top of a sketch to refine the look. I learned from Aaron Blaise how to create rough and refined sketch layers to start an image. The regular Kyle’s Tilty Pen Variant as changed below was used on the black and white rough layer in the tonal drawing below. The two light Highlight layers along with a gray layer were used to add more tones into the drawn image using Aaron’s Erodible brush and adjusting the size as needed. Therefore several layers were created using just these two brushes.
Example of How to Do Brush Adjustments to Make a Sketch Brush
Thought I would show how a brush can be changed to make it your own. Recently I have found that am using Kyle T. Webster’s Winter 2022 Set’s Tilty Pencil Variant Mixer brush converted into a regular brush for doing a lot of my initial sketching. The original Mixer is actually a really good brush that I’ve used in the past. (Kyle’s Part 2 video covers this brush extensively.) What I do not like is that a Mixer cannot use the Tilde (~) key to erase, and when I draw, I do erase little lines when needed – much faster than the Eraser Tool. (The Tilde key is actually just setting the brush in the Options Bar to Mode: Clear when pressed.) The following are the changes made to this brush to create one of my favorites.
- In the Brush Tip Shape settings, changed original Tilty Brush Erodible Tip to Aaron’s Pastel c regular brush Tip – highlighted the dab (when hovered over it says Sample Brush 42) in the Brush Settings Panel – use F5 to bring up. The different dabs (or stamps as Kyle calls them) are from all the brushes you have loaded in the Brushes Panel. You can choose any brush dab you want and still keep the settings of a brush to get a new variation, which is how I started changing the Tilty Pencil Variant. Size was set to 9 pixels. (Drag size slider out to see what the dab looks like in the Preview at bottom.) In this case used same 3% spacing. The Erodible brushes can be a little difficult to use but are popular for creating Mixer brushes. Note the Erodible Tip can be changed in the drop-down Shape settings, so try them out for some variations.
- Shape Dynamics as a Mixer brush setting has only the Angle Jitter and Control drop-down for Pen Pressure or Fade mainly. As a regular brush, all the Shape Dynamics settings open up. If the Options Bar “Always Use Pressure for Size” icon is clicked, a default Size Jitter Control set to Pen Pressure for stylus use is added to brush. In this case it was not depressed, but the Size Jitter slider was changed manually to 11% on the new brush. Try out these settings to get something different.
- Use Texture for a grainy look in your sketch brush. Can change the texture by clicking on the down arrow key and choosing a new one or inverting the one already on the brush by checking the box. You can always download these texture brush patterns from other brushes for some cool effects. Open your other brush and click the little box with a + (plus) sign in it by the texture swatch to add it to the Pattern List. Then when you open up the current brush, it is located at the bottom of your Patterns list and can be selected to replace the one in current brush. For my new brush, used Scale of 28%, Brightness of 60%, and Contrast of 10 – also checked Texture Each Tip which is not available in the Mixer. The other texture settings stayed the same.
- Transfer With Flow Jitter checked for the Mixer – Only the Flow Jitter slider Control was set to Pen Pressure and Minimum set to 3%. (There are sliders for the Wetness Jitter and Mix Jitter but they were not adjusted.) For my regular brush, Transfer was not added. (For info on this check out my How Does a Brush Use Transfer Settings (and Control Pen Pressure) in Photoshop? blog.)
- Used all the other settings from the Mixer including the Brush Panel Scatter settings, Airbrush icon depressed in the Options Bar (this turns the Brush Settings Panel’s Build-up setting on – the longer you press without lifting the brush, the larger the brush gets), and Smoothing. I did set Smoothing to 14% where the Mixer is set to PS default setting of 10% by just turning it on in the Brush Settings Panel.
As the above changes were made, the Screen Preview at the bottom of the Brush Settings Panel showed what was happening to the actual stroke. Below is an example of the my new Tilty Brush Var sketch brush that created the rough sketch layer.

Where To Put All These Sketch Brushes!!!
I usually place ones I like in a Sketch group in the Brushes Panel for easy access. Create a group by clicking on the folder icon at bottom of the Brushes Panel and drag the sketch or any brush into it. If a stroke just is not working right, a different brush can be easily tried. If a brush has not been used for a while, it is deleted by highlighting it and clicking the trash can. And if you like the group of brushes, save them by going to the upper right icon and selecting Export Selected Brushes to save them.
For your information, here is a list of what sketch brushes I am currently using: My favorite at the moment is my 1) SJ Tilty Pencil Variant based on mixer using the changes above – this brush I find is doing great for me; 2) SJ AB Fav Brush Var (actually Aaron’s Pastel c brush) (unchecked Texture settings in Brushes Panel and Pressure for Size icon in Options Bar – otherwise the same brush) – use it for all his tutorial drawings especially and for some refine edge layer lines; 3) Grut’s P Tin Softly brush for very soft line sketching which I like sometimes; 4) SJ Animator Pencil 2016 (KW) – this brush I used a lot before I created the my Tilty Brush – very nice sketcher; 5) Grut I Qwillo brush – keep it loaded as a Tool Preset so I can get to it quickly when I need a sketcher; and 6) a new one added last week called Crescent Pencil from Kyle’s Turkey-Syria set – he occasionally sells small sets for a $1 as a fundraiser to give to humanitarian causes. It is available on a limited basis but maybe you can still get them now. This brush seems to have some really good promise and was used to draw the dog. Some sketch brushes on my computer that are not used that much are: Kyle’s Perfect Pencil 2022 – very easy to use so not sure why I don’t more often; another Kyle brush in the Megapack Drawing Box called Tilterrific 2015 is a sketch mixer that is really nice; and KTW Linolea Inker from the Summer 2021 set – use it for labeling in PS only but works great for this.
As you can see, for me it is constantly a battle deciding which sketch brush really is the best, but I am slowly narrowing it down to what I like. So many digital artists like a texture in their stroke, but it is not something I particularly like. Therefore, brushes are to be set up the way I want them and an SJ is added to remind me. It is worth your time to experiment to see what effects you like as this makes the initial part of the composition so much faster. I hope everyone is still awake after reading all this and that it has helped some of you decide what might make great sketch brushes for your drawings. Chat at ya soon!……Digital Lady Syd
IMAGE POST INFO:
Colored Image Info: Used the Tilty Pencil Variant mixer brush at 14% Smoothing from Kyle T. Webster’s PS Winter 2022 Set. A beach background was created in Corel Painter. For suit stripes, used Kyle’s Rakes set – Drag 1 and to straighten problems areas used Grut – P Tin Softy. After the image was basically drawn and painted, a composite layer (CTRL+ALT+SHIFT+E) was turned into a Smart Object and opened in the old Nik Analog Efex Pro2 filter to give it the vintage feel (Basic Adjustments: Detail Extraction 15%, Brightness 5%, Contrast -13%, and Sat 43; Lens Vignette: Amount 57%, Rectangle all the right, and Size 68%; Frames: Scale 100%, White, and Frame 1st Column and 4th Row; and Levels & Curves: Opacity 100%, RGB – bottom dot on left corner, middle dot on 9,9 and upper right corner set to 14,16; and Luminosity-bottom left at corner, 2nd dot 6,4, 3rd dot 11,10, and right corner 14,16.). The old Nik Viveza 2 (still my favorite plug-in) was used to adjust the final image.
Tonal Image Info: Background is just a 50% gray area. Created a photo mask in Corel Painter by painting black with grayish edges. In PS placed it over the part of the image to be in the frame, then set the blend mode to Screen at 59% layer opacity to get just the edges to show up. The clouds were created using Grut FX Cloud Luft Hi brush (from his great Cloud Set of brushes) and putting the basic grunge brush in the Lazy Brush Set by Vesner (set to 85% brush opacity) on top. And as stated previously the rough and refined layers were created using my Tilty Brush Var and Aaron Blaise’s Erodible Brush at 41% softness. Also two highlight layers and one gray layer used the Erodible Brush.
HOW DOES A BRUSH USE TRANSFER SETTINGS (AND CONTROL PEN PRESSURE) IN PHOTOSHOP?
Above is The Winter Creek painting of mine – learning to draw landscapes is very different from cartoon-type drawings! Learning a lot from Karen Bonaker, a Corel Painter Guru and great digital artist, and from listening to regular painting videos. For Image Post Info, see bottom of blog.
I decided to talk about the Transfer section in the Brush Settings Panel (Click F5 to bring it up) and the “Pressure for opacity” icon in the Options Bar (8th icon from left) since these pressure settings are often added to Photoshop brushes. Many people (including me) could not understand why the pressure settings are different than what they thought was set. So here we go and I hope it helps a little when trying to set the pen pressure for your brush.
One of my favorite Photoshop people has been Lesa Snider and her Photoshop CS6 The Missing Manual (her books are excellent references) had the best explanation as to how this brush section works. So I hope Lesa does not mind, but I am going to quote what her book says in a very straight forward and understandable explanation.
“This category lets you adjust how much paint Photoshop transfers to the ‘paper’ (your document) with each brushstroke. The Opacity and Flow settings here (in Transfer settings) override the ones in the Options Bar (with their default settings-see below), so if you tweak them (the Transfer settings), you may find the Options Bar settings do not seem to work.” CAUTION NOTE: When pressed, the Option Bar “Pressure for opacity” icon will always turn on its default Transfer settings using Opacity Jitter 0 (most opaque), Control Pen Pressure, and Minimum 0 (most transparent). (When hovered over in PS, it says “Always apply pressure for opacity. (It is using the default settings here.) When off, Brush Preset controls pressure.” (I believe brush preset means the Transfer settings.)) Flow settings appear in the default settings so if you had a Flow Jitter set before, after clicking the “Pressure for opacity” icon, it may or may not still be there even though the opacity settings go to a default. (This one drove me crazy – not sure what PS is doing with these settings, but this is why it is so confusing!) But if you turn off the “Pressure for opacity” icon, and turn on the previous Transfer settings in the Brush Settings Panel, the old Transfer settings re-appear for your brush opacity and flow settings – PS remembers them. If the Options Bar icon is turned off, and pen pressure is still present, it means the Transfer section is working at the default settings even if it does not look like it – see if it is checked on or still has settings even if not. A good trick is to keep an eye on the Preview Screen at the bottom of the Brush Settings Panel to see what is happening when you change the icon in the Options Bar and the Transfer settings. And on occasion it just does not seem to work correctly with a brush – that is when I try a different brush and then come back to it – it usually has corrected itself. (Note that the “Always Use Pressure for Size” works slightly different with the Shape Dynamics section.)
Bottom Line: If you want the full opacity and flow as set in the fields on the Options Bar, do not check the Transfer setting in the left column of the Brush Settings Panel and do not press the “Pressure for opacity” icon. If you want to create a more painterly brush effect, add more or less transparency using some of the settings discussed below, do not press the Options Bar icon – it will override the Transfer settings you selected with the PS default settings. If you want a nice Pen Pressure effect and nothing else, press the Options Bar icon – it should automatically turn on the Transfer settings in the Brush Settings Panel.
A tablet with a stylus is needed for this panel to work correctly since the Control settings are based upon the pressure sensitivity of the pen. The Jitter sliders will work with just a mouse though. To find where the Transfer section is, open your Brush Settings Panel and click on the word Transfer to see all the settings that can be used for this. (Just checking the box does not open the settings.) See a Transfer settings screenshot below for Kyle’s most popular brush ever, his Gouache A Go Go Tilt brush (I have a note on the brush that says “make big for texture”) found in his PS Megapack. Be sure to watch the Preview screen at the bottom of the Brush Settings Panel to see a live update of what the settings are doing when changed.
Opacity Settings
Opacity Jitter: Controls how transparent the paint is throughout the brushstroke. Setting Opacity Jitter to a higher percentage makes the stroke more see-through.
For example, if you set your Options Bar Opacity to 100%, but you have the Opacity Jitter slider set to 60%, that’s the most opaque your brush can be (60% of 100%). Thank you Lesa. That explains a lot about the confusion of these settings!
Opacity Jitter Control: Control pop-down menu lets you choose from several types of pressure sensitive controls that can be used with the brushstroke. They include Off, Fade, Pen Pressure, Pen Tilt, and Stylus Wheel. Mainly Pen Pressure is used, but occasionally the Pen Tilt or Fade may be used for an interesting result.
Minimum (in Opacity section): Slider appears when Control is set to something other than Off. When set to 0, the brush becomes more transparent or see through. Set to 100 to get a more solid opaque effect from the brushstroke.
For example, when Opacity Jitter is set to 100, Control to Pen Pressure, and Minimum set to 0, get the most translucent look.
Flow Settings
Flow Jitter – How much paint the brush lays down throughout the brushstroke. To specify a percentage by which the flow of the paint can vary, type a number or use the slider to enter a value. A higher percentage means the flow varies more and lower percentage varies less.
Flow Jitter Control: The settings work very similar to the Opacity Jitter Control.
Other Factors that Might Change the Transfer Setting’s Results
I am finding that often, adjusting these settings only creates a very subtle effect. Sometimes other brush settings (Shape Dynamics, Scattering, Texture, and Color Dynamics all contain Control menus) can cause the Transfer settings not to appear as might be expected. The Panel above shows the Gouache A Go Go Tilt brush with Shape Dynamics on – the Size Jitter Control is set to Pen Pressure and the Minimum Diameter is set to 36% (when set to 0%, means size diameter varies up to maximum size, but when set to 100% no change occurs when pressure is applied). At 36% with a Transfer Opacity Jitter Control also set to Pen Pressure and Minimum set to 57%, a light pressure stroke will be lighter and smaller, and a heavy pressure stroke will be darker (more opaque) and larger. But in this case there is another Control located in the Texture Settings in the Depth settings – it is set to Pen Pressure and makes a huge difference in how this stroke looks. So this is a good example showing that just by changing one brush setting, others may affect the results! And don’t forget the Dual Brush can cause the results to look different also – in this case the edges and coloration were affected. If you want to get more info on this, check out Kyle T. Webster excellent but complex video called Illustration Masterclass: Painting with Color Dynamics (Video 2).
Also note that there are other types of brushes which have various types of Transfer sliders associated with them: Smudge Tool , Mixer Brush, Clone Stamp Tool, Pattern Stamp Tool, Sharpen Tool, Blur Tool, Sponge Tool, Dodge Tool, Burn Tool, and Eraser Tool. Some have Option Bar icons associated with their settings and some do not. Just watch the Preview Screen of the stroke to see what is changing when the settings are added or changed. I think this is another blog topic to cover these.
The best way to understand all of this is to get a fairly complex brush, like the one used above, and just start changing or turning off settings. This definitely helps if a brush is not painting the way it should, just start looking at the Transfer settings and Option Bar settings. Once you find what you want, save the brush as a variant by pressing the little Plus icon at the bottom of the Brush Setting and Brushes Panels. I hope this has helped clean up a rather confusing topic in PS. Whew! Have a great week!…..Digital Lady Syd
IMAGE POST INFO: The main effect was created using great digital painter Georg Ireland’s free Drawing Paper 3. All the sketching and painting was done on top of that texture. There were 13 different kinds of brushes used from all kinds of resources. For the large left tree trunk, I used a soft round brush set to 25 pixels. Created a Pattern (Edit->Pattern) from a rectangular piece of the texture – then used the new texture pattern in the Texture Settings-checked box to Invert, Scale 135%, Brightness 77, Contract 51, checked Texture Each Tip, Mode Subtract, Depth 100%, and Depth Jitter 30%. Only other setting was Shape Dynamics Angle Jitter at 4%. It could now be used to add some of the texture to all the trees and ice in the image. Used Grut’s NM Shard Splay (with changes) to create the flowers. Corel Painter was used to add the initial water and smaller trees.
A FEW PHOTOSHOP DIGITAL PAINTING TIPS YOU MAY NOT KNOW
Recently I have been working hard at drawing and painting different types of images so a lot of what I will be blogging about in the next few months will be about this. As I have been learning (and this definitely has been a several year evolution), I found some “little known Photoshop tips” to me so I thought I would share them. Maybe there are a few new things for you to try out too!
But first a little about my image above. I felt compelled to try drawing something using Amedeo Modigliani’s basic style after viewing The Daily Art Magazine blog showing several of his images. The really elongated necks were not that appealing to me, but the facial expressions and slightly cartoon-looking lines in his portraits were very interesting. Which brings me to an Aaron Blaise class on Clear Expression where he teaches how to draw cartoonish facial emotions like happiness, sadness, anger, etc. (Most of his classes are very inexpensive, especially during his sales and he is a great teacher.) Aaron’s class was an excellent way to learn how to achieve some of the expressions used in Modigliani’s art. La Femme en blouse marine (Girl in a sailor collar) was used as the main example for my image.
For those of you who do not know or remember, the ~ or TILDE key (just above the left TAB key) can now be used as an Eraser using the same stroke as the brush being used when held down while stroking. PS added this a couple years ago and it is very handy – a great time-saver! If your brush is set to 30% Opacity or Flow, it will erase at this lower amount to blend back. Use the regular Eraser at 100% Opacity and Flow to make major changes. Below are listed the rest of the tips:
1. USE THE EDIT-> FADE TO REDUCE THE OPACITY OF A STROKE WITH THE MIXER BRUSH
I have always felt that the Mixer had a shortcoming since there was no way to control the actual Stroke Opacity, especially if the stroke looked correct, but maybe a little over the top when working in detailed areas. Using the Fade Command can really help with this – just remember it must be executed right after the stroke is made or it cannot be used. For the Mixer brush PS does not let you change the Mode but at least you can reduce the effect! I have the Fade Command set up on F4 as a shortcut key.
2. INCREASE THE BRUSH TIP APPEARANCE FOR PAINTING
A small but new feature in Photoshop 2023 and it seems to be very helpful to me. The brush dab icon is often hard to see when painting with a small size brush so often the SHIFT key is set to see where the brush is painting. PS now lets you change the boldness of the brush tip by going to Edit -> Preferences -> Cursors -> and changing the Brush Tip Outline to Extra Bold. It really makes a difference!
3. ALT + DRAGGING WITH THE SMUDGE TOOL TO SMUDGE USING THE FOREGROUND COLOR
This is one that never occurred to me, but when smudging in an image and more color needs to be added into an area, you do not have to switch to the Brush Tool to do this. Just press the ALT key while painting and the Foreground Color will show up – by dabbing, more color is added. Do take note that: 1) Everything depends on which Smudge Brush is being used. Kyle T. Webster’s free All Purpose Blend Smudge Brush in his Concept set will work quite well. Just make sure that the Foreground Color is the one to needed to add in and the Sample All Layers box is checked On if using a New Layer. If the color does not show up, try a different Smudge Brush; and 2) The Strength of the brush in the Options Bar usually needs to be adjusted – it seems the stronger the amount, the better the color. What I like is that just a touch of a different color from another part of the image can be added quickly to tie it into another object on your layer, and it also makes some really nice cloud colors. What is causing this to happen? The PS keyboard shortcut for the Finger Painting option is the ALT key so actually this is being turned on. The Finger Painting option simulates the effect that happens when you drag a finger through wet paint, and it uses the Foreground Color at the beginning of each stroke. When not On, the Smudge Tool uses the color under the brush at the beginning of each stroke, and this is why dabbing adds more color. (This info was from the great PS Guru Deke McClelland.) See next tip to make this work great!
4. REMOVE SPACING ON SMUDGE BRUSH TO GET A GREAT PAINTERLY LOOK
I have found the best way to find good brushes is find out what the artists who really are doing Digital Painting are using. Eric Elwell is one of these artists and has a set of brushes and a video that explained how he uses his Smudge Brushes. By turning off the Spacing in the Brush Settings panel, some very interesting results can be obtained. The slower the stroke, the closer the strokes are for a nice smudgy smooth transition; the faster the stroke, the brush uses the dab and stamps it along the brush path. Stroking an edge breaks up the edge. His theory is he can add soft and hard edges without having to change tools. To test it, the same Kyle’s All Purpose Blend Smudge Brush was selected, but this time the spacing was turned off – not much happened. By checking out Eric’s EE TEx Smudge brush settings, these changes were made to Kyle’s brush: Shape Dynamics (no Control for Size Jitter), Angle Jitter set to 3%, and Angle Jitter Control set to Direction; Transfer checked with 0 Strength and no Control; Noise checked, and in Options Bar Strength set to 92%. (Each of Eric’s Smudge brushes has different settings but all have Spacing unchecked.) What is really great is that if the ALT key is now pressed, the Foreground color comes out brilliantly when Strength is set to 92% and looks totally painterly! By varying the Smudge brush size and direction, some very nice stroke effects can be obtained, even with Kyle’s All Purpose Blend Smudge Brush. You can download Eric’s brushes that I have here, and I believe he has newer sets for sale up on Artstation. His digital artwork is very good! When several of Kyle’s other Smudge brush settings were opened, he has several where the spacing is unchecked and give some very interesting results.
5. HOW TO EASILY CREATE A FACE CIRCLE OR OVAL WITH EDIT -> STROKE
I have a horrible time getting the first circle or oval drawn on my canvas. Why didn’t I think of this before I don’t know! First create a New Layer, select the brush for your basic outline drawing, and choose a color, usually black. Select the Elliptical Marquee Tool and drag out your shape – use the Space Bar to reposition on the canvas. Then go to Edit -> Stroke and set 2 pixels (or however large you want the line to be) and press enter. Then deselect (CTRL+D) to see the line. Free Transform (CTRL + T) can be used to adjust it more if needed.
6. HOW TO ERASE A SPECIFIC COLOR WITH THE PAINT BUCKET TOOL
One again something I did not know. To remove a specific color from a layer (or All Layers box is checked), select the Bucket Tool or CTRL + G (located with the Gradient Tool in the Toolbar). Set the Mode to Clear and Tolerance (mine is set to 32 at the moment). Turn On the Contiguous box if you want only one area to be removed, otherwise all the selected color on the layer(s) will be removed. Just click in the image on the color to removed, and away it goes. If not enough is removed, change the Tolerance to a higher amount or click again on what was missed. This is so fast! Remember to set the Mode back to Normal when you finish.
7. QUICK TOOL TOGGLE KEYS THAT SAVE A LOT OF TIME
Sharpen and Blur Tools toggle with ALT key
Sponge Tool: ALT + SHIFT + D Desaturates and ALT + SHIFT + S Saturates
Dodge and Burn Tools toggle with ALT key: ALT + SHIFT + S targets Shadows, ALT + SHIFT + M targets Midtones, and ALT + SHIFT + H targets Highlights
I hope some of these tips are ones you did not know. I am using several of them often now. I plan to experiment more with the Smudge brushes to get better at the digital effects I want to create. Let me know if you know of any other tips I may have missed. It is amazing how much Photoshop can do! Have a great one!…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Creative Photoshop Digital Art Tips
SOME PHOTOSHOP WITH SAM PETERSON
A few weeks ago Photoshop Guru Sam Peterson did another two weeks of challenges on the Adobe Creative Cloud website. I have done several of his challenges before, and it is always fun to try out new things following his new videos. Therefore, thought I would show what kind of things were presented in his short, but informative, videos last month. Sam always provides starter files to use for practicing and usually a timeline is added in the YouTube description showing what Photoshop skills were used.
The video covering the fairy image is called Caricatures for Beginners – Photoshop Illustration Challenge. The above fairy was created by first downloading this image from Pixabay (Jerzy Gorecki portraits are the best). In PS the model was selected and put on her own layer before taking the layer into Topaz Studio 2 or just Topaz Impression could have been used (Type 09 brush, Number of Strokes High, Brush Size 0.47, Paint Opacity 1.00, Stroke Color Variation 0.50) for the skin effect – a layer mask was used to paint it off her face a little. The Stroke Color Variation slider created the skin markings. Obviously Liquify layers were used for the eyes. Also a FaerieWings ii4 Falln Stock on Deviant Art brush was used. Fantasy Light Dirt 2-Large Glitter with spacing set to 126%, Opacity 52%, and Flow 62% was used for the fairy dust. The background was just painted using his brush (he tells you about it) and Fantasy Light Dirt 2-Flair 1 was used to create the fog look at the bottom. This was my favorite effect I did.
******
The above is a really nice effect and can be used on any image. What is really nice is that Sam teaches you how to make an action so it can be applied very quickly since several PS filters are used to get the effect. Some of Kyle T. Webster, the Adobe brush guru, watercolor brushes were used to finalize the effect. The photo is by Annie Spratt at Unsplash. The effect is pretty easy video to follow – it is called Watercolor Effect – Photoshop Illustration Challenge. I actually ran it on the baby image from last week and it turned out really nice.
*****
The typography look is another effect that was pretty easy to do – the video is called Text Portrait – Photoshop Typography Challenge. It basically creates a lot of different text layers that are rasterized and merged together to get the final effect. It is done several times and is a creative way to add text to an image. The image is from Pixabay (unable to find a link). A different font was used from the one that Sam preferred – this one is called Naive Deco Sans. The larger text was placed behind the player at 30% layer opacity while the smaller text was laid on top at 91% layer opacity. The background is called Texture Time Music Layer Mask by Evelyn Flint from 2013 (not sure how to find it now) and was set to black and white already.
*****
This video seemed to be the hardest for me – getting an image I liked and then making it look like it was popping off the page was not easy. Still it was a lot of fun to do. The video is called Illustrated Composite Effect – Photoshop Compositing Challenge. It took a while longer to do as there were a lot of steps in the technique. The starter file set has this nice notebook that can be used as a platform for the effect, but I had to mask out the wiring so the wood background could be changed. The image of the model is from Dollar Gill at Unsplash.
Adobe Create Cloud provides several PS experts that create Masterclasses and challenges – there is always something that catches my eye each week. I did not do all of Sam’s challenges this time as there were a few I was not interested in doing. It is fun to try out different techniques when you have a few minutes and Sam’s videos are only about 25 minutes long. In the Related References, there are a few of my blogs that used some of his previous challenges. Let me know if these were fun for you……Digital Lady Syd
Digital Lady Syd’s Related Blogs:
DIGITAL PAINTING A PHOTO IN PHOTOSHOP
Just a refresher blog on what to do if you want to do a quick little painting of a photo you have. This cute downloaded image is by Traci Stewart at Unsplash. It was actually a great one to practice on to try out some different painterly brushes. It takes a bit of planning and time to get a good result – not unlike painting a drawn image. What is a good way to start painting a favorite photo as many people really want painted images of their children, grandchildren or pets? Photoshop makes it pretty easy to get some great results without using their filters.
The obvious way to do this is just to use New Layers when changing colors or brushes and name the layers (with the object or brush name if changing to different ones for different areas) so you know what was done. I did a blog a while back on how to use the PS Mixer brushes with several links for more info – see A Little Digital Painting in Photoshop and New Photoshop Brushes! blog – contains give very painterly results. Another thing to check is the size of the image if it is not your photo. Go to Image -> Image Size and check out what the resolution is set to and how the large the image is. If it is set to 72 dpi, uncheck Resample and change the amount to something more reasonable like 240 or 300, especially if printing. Then recheck Resample and the size of the file should be much more manageable.
There are a few PS people that do teach digital painting on photos and I have written about them in the past. Below are my recommended resources for learning this technique.
- Check out some videos by Lisa Carney, the famous poster retoucher. She did a course in 2017 at Creative Live called Advanced Techniques with Brushes in Photoshop CC – a few things are slightly out-of-date or PS has added some new features not covered (like using the ~ key to erase instead of the Brush Mode called Clear – they do the same thing and the ~ key is so much faster). But overall she does an excellent job of showing how to use the different media types of PS brushes to paint in PS and what the various brush settings do. It is not as thorough as Kyle T. Webster’s Adobe Creative Cloud YouTube videos, but Lisa’s are a great place to start if you are interested in trying out different brush types for painting. Currently her class is on sale for $24 – Creative Live runs sales frequently and this class has 22 not too long videos which are downloadable when bought. The best part of this class is the accompanying 92-page PDF which I have found really helpful. Covers all the information she covers and more. The child image used her class information.
- There is a photographer/painter called Lori Jill that did some really nice painting classes at Udemy. Her course called Turn Photographs into Digital Paintings is an excellent course (although it is from 2014 I think), and is often on sale for a very inexpensive amount (right now it is about $12). I really enjoyed her teaching style and the class contains resources where she teaches you how to use them (an action, brushes, and several images). The Victorian House image below used Lori’s techniques. She also has a class on “Digital Pet Paintings using Photoshop” and “Digital Painting Pinup Portraits from a Photograph” which are also really fun to do. I might add that Udemy has several other digital painting classes you might want to check out. Unfortunately you cannot download the videos, but they will always be available to you when logged in.
- I would be remiss if I did not include the fabulous Adobe Guru Jack Davis and all he has done for the artistic flavor of PS alone. I have written several blogs on his Creative Live videos, which are now rather old but still relevant – an older Adobe Max YouTube video covers a lot of what is in the course. The last image below was from a previous blog. His Creative Live course is called Painting with Adobe Photoshop and is usually offered at a really reasonable amount. ($24 as of today) It contains 40 videos (all are downloadable and almost 16-hours of teaching) covering all the PS and LR (ACR) tools for painting. The biggest problem is that his action and presets can no longer be downloaded from his Facebook page. The presets were all the same as those in is Wow! books – nothing updated for this. I think the action is the same one Dr. Russell Brown of Adobe fame created with his Watercolor Panel for CS6. I hope that Creative Live will fix Jack’s link soon or include the info in his download. But even so, the videos are excellent and very entertaining.
Here are a few of the brushes used to get the child’s image effects. Some of these brushes were suggested by Lisa in her course 30-minute video called Impressionist Brush that show how this is done. The sky and tree background were painted on separate layers using Kyle’s Impressionist Brushes set – French Sharp Block brush. To download his brushes, go to the Brushes Panel’s top right pop-out menu and choose “Get More Brushes” – it takes you to the Creative Cloud login after which you can download hundreds of brushes. Just download to your computer, then go back to the same Panel menu and click Import to add them in or follow my next tip. A trick with .abr files (or most of PS files like Patterns, Swatches, Gradients, etc. which have unusual extensions) is that usually you can double-click them and they go into PS immediately. Watch out now that there is Fresco, it also uses these files and double-clicking them might open Fresco up if you just upgraded or used it. To stop it from doing this, in your Windows file folder right click on the .abr file and select Open With, then select Choose Another App and choose Adobe Photoshop 2022 and check Always use this app to open .abr files. Now it will always open PS when the brush file is double clicked.
For the grass Grut’s OI Stump Trough was used – it looks like grass and was perfect for this image. Grut Brushes are one of my favorite brush makers and he gives away a new brush every week so it is always fun to see what is coming up. Also Kyle’s Real Watercolor – Stamp Damp Paper was used in the background to get the slightly foggy effect and to make the background less noticeable. The baby’s skin was painted with Kyle’s Natural Edge Texture Stain and mixer was used to smooth it out a little (see David Belliveau free Mixer – it is the best). Both of the watercolor brushes were recommended by Lisa. The rabbit is from PixelSquid. The flowers were from Jessica Johnson at Creative Couture – she is the Pattern Stamp Brush guru. My favorite set from her is called the Romantic English Garden set and the flowers were created using her brush #35 and Pattern 25. You should check out her samples if you have never tried the Pattern Stamp Tool (it is housed with the Clone Stamp Tool). I painted the flower in and Viveza 2 was used to overall sharpen up the image. A Solid Color Adjustment Layer was added at the top using a turquoise color at 13% layer opacity to slightly soften the brightness of the image – it had seemed a bit overwhelming to me.
Here is an image created using Lori Jill’s course – this is one of my favorite painted photos. She has a similar style to Jack Davis’s techniques. I have painted many photos using her technique as the rather smooth effect is one I like.
The image below is one I did a while ago and shows some of Jack Davis’s techniques. His style is always very fun to use, but is a little less smooth than Lori’s technique.
I was surprised to find very little recent info out there of people who are teaching this. I will continue searching to find a few more current videos. Hope you check out a few of these painters who really do know how to use the PS brushes. Digital painting a photo is a great way to have some fun!…..Digital Lady Syd
DIGITAL LADY SYD’S RELATED BLOGS:
Which Tool to Use – Smudge or Mixer Brush? – has some brush settings to make a nice Mixer and Smudge brush
HOW TO CREATE A FUN CARTOON
If you are like me, you probably spend a lot of time just doodling in Photoshop. I like to try out new brushes and end up creating some pretty weird but fun cartoon characters. Then I end up tweaking it until it is something, well, as seen here in this blog. What I like best about doing this type of digital art is that it does not have to be perfect. I thought I would share with you some of my favorite brushes that work really good when cartooning or doodling. Also some nice brushes for adding color to the cartoon along with a couple little tricks to try out. This blog is a bit huge, but it is a lot of info to cover.
The cartoon lady above was the first one developed for this blog. Below are the basic steps I usually follow to create my cartoon images:
- The first step is to draw a “Rough” drawing layer using a nice drawing brush. Usually a pencil or ink brush is selected to start – this image used Kyle Webster’s Tilty Pencil Brush from his Winter 2022 set (I changed mine from a Mixer to a Regular brush – see Appendix at end of blog on how to do this – it makes a great sketch brush, but both the Mixer and Regular brushes are great!) Begin by just doodling a few items to start your character, and black is my preferred sketch color. Usually I begin with the nose or eyes – then I throw an oval shape around the figure to create areas to build on. Then the body is drawn, if needed. Remember at this stage, it does not have to be proportioned perfect.
- This step is optional if you are happy with the Rough drawing layer. Next create a “Refined” drawing layer by starting with a New Layer and setting the “Rough” drawing layer to a lower opacity. Then either use the same brush or a different one to draw over the original in a darker ink to fine-tune the lines. This totally depends on the look you want. For the above image, a New Layer was used to fine-tune the face separate from the body – the layers were merged together when the refining was done. Sometimes a rougher ink brush looks better at this stage for the character being put together.
- Put a New Layer underneath the Rough Draft layer (turn it off now if there is a Refined drawing) and start painting in the different areas of your character. This image used a few of Kyle’s Real Watercolor Brushes – the Skirt used Wet Pull and her skin used Natural Edge Painter 2. The hair was called Sampled Brush 2 3 by Daarken in his Full Daarken Brushes Full Set (some really cool brushes in this large free set). It just created this great mass of hair! For the Blouse the Natural Edge Painter 2 was used again and Kyle’s Real Watercolor Spider Spread Blend smudge brush was used to spread out the paint and smooth the fabric effect. I love this smudge brush!
- TIP 1: This next step is really important so the texture placed underneath your character does not show through the person, especially when using watercolor or if the layer opacity of one of the objects is less. To do this, duplicate your Refined drawing layer and paint solid white over just the character. Once done, move it down under all the color layers. If white shows through a little after moving, just erase what looks bad on the white layer. This will make your image look so much better!
- Create shadow and lighten layers. TIP 2: For the lady above, a technique by Pratik Naik was used where a large round 100-pixel soft brush. In the Options bar set the Flow to 9% and leave Smoothing at 0% and turn on the Airbrush icon. Created a Layer set to Overlay blend mode and painted with white to lighten and another Overlay layer using black to darken the image. This brush is my go-to brush for this and often a different color is used to get a different look. Very handy to use!
- To finish up, just above the original background layer a texture can be added. The one above was created in Corel Painter. A Color Look-up table was used to give a little more contrast. Could also add on top Curves, Levels, or Hue/Saturation Adjustment Layers with different blend modes and opacities.
This is the basic process.
The Unhappy Man image above was created using a different free brush called Scratchy Scratchy by David Belliveau at Paintable from his Sketch Set (I have learned a lot from David and followed several of his classes – see my Where to Find a Good Photoshop Painter blog for an example and more info on him.) Another really nice brush – there are so many choices in PS for this kind of art. His lips were created using my SJ KTW Tilty brush (I have trouble with lips so to learn to do this, Etherington Brothers visual lip tutorials were very helpful – search on their Twitter Feed for How to Think When You Draw – Lips – Part A and Part B from May 21, 2021. It shows you how to draw spheres in the lips to get them balanced.)
The T-shirt pattern is from the Old Design Shop – Keating Bicycle Ad and the Free Transform-Warp tool was used to get it crooked (this layer was set to Multiply to remove the white – this messed up everything when a stamped layer was created on top at the end of the process. MAJOR TIP 3: If creating a stamped layer (CTRL+ALT+SHIFT+E) and a weird color shift happens or a layer style does not work correctly, select the layer(s) with the blend mode(s) or styles and convert them into a Smart Object(s) – now create a new Stamped Layer on top. This took me forever to figure out but I find color shifts comes up a lot!
Grut’s NM Knowit was used for the light whiskers on the Refine drawing. A solid color brush was used on a layer underneath the Refine drawing layer and different colors added to the character. Sam Peterson’s Pencil Stumpy 6 was used to paint in the solid colors. Then Sam Peterson’s Airbrush for Shadows at 25% opacity to finish up. Both of these brushes can be downloaded for free by going to his in his Character Design in Photoshop YouTube video and in the chat relay sidebar there is a link – he does discuss how to use his brushes in this video. Sam always has some good PS techniques in his Creative Challenges. Next the white figure was painted on a layer underneath the colored parts of the person as explained in Step 4 of the process. Last step involved adding the texture background below the white layer. The background texture was one created from an elephant tutorial by Aaron Blaise (see my Got Some Free Time! Try Drawing blog for info on getting his fabulous tutorials) – he often starts his tutorials by creating really nice basic textures so check him out to learn about this and all sorts of drawing. This image is similar to the top image but used different brushes.
This above Outdoorsman image followed the same basic steps, but once again used some different brushes. This time the Rough drawing layer was used with no Refine drawing layer. TIP 4: Where I differ from most drawers is that I do erase out lines and remake them on-the-fly or use the Lasso Tool to change the size or line up my lines. My Wacom pen is set to toggle between the ALT key for sampling and E for erasing – very handy. My new favorite drawing brush for cartoons is Kyle’s Clean Comic brush from his Magapack set – created a brush by changing these settings in the Options Bar: Size of 10 pixels, Flow 36% and Smoothing 12% – then the saving brush. It makes for a very clean line. The painting color brush is one I named SJ Smooth Painting and it uses the tip of Aaron Blaise’s Local Color Brush (from the Brush Tip section) with my settings. (His brush used a lot of settings, but I only used Transfer (Opacity Jitter 0% and Control Pen Pressure) and Smoothing. The Options Bar is set to Size 35 pixels, Opacity 100%, Pressure for Opacity on, Flow 83%, and Smoothing 10%.) It makes a really nice paint stroke for applying color. TIP 5: It is fun to try different brush tips from with other brushes to create new ones. Sometimes really great brushes are created as this one is for me.
The background was created by adding a layer underneath the white painted layer and just lightly drawing in some background features with the Clean Comic brush. I followed some tips from a recent video by Kyle T. Webster called Tips for Creating Space and Distance in Your Art – very informative. On a layer underneath the background sketch, Kyle’s Smitty brush from his Spring 2022 set was used for the landscape and the tree. The sketch was left just slightly showing by lowering the Sketch background layer to 64% opacity – wanted a bit of the cartoon look to still show to tie it into the character drawing. The slight floral effect was created by using a Pattern Stamp by Jessica Johnson using her English Garden Set (brush 30 and pattern 37) – my favorite set of hers! She is the Pattern Stamp expert! Used my Pratik Naik from above for the slight shadow effect.
This image is a lot more basic than the others. Just a Rough layer was created using a new ink brush called Tick Fission by GrutBrushes – it is his free brush of the week this week but all his brushes are only $1 if you find one you want. This site is fabulous if you have not checked it out before. I am really enjoying this brush as it gives some nice variety of lines for drawing. Underneath, a brush created from a texture brush using French Kiss was used to add some texture to his pants. (See my How to Create a Texture Brust to Match a Texture blog to learn how to do this – it is nice to have a texture brush from one of your favorite textures to use in images.) Under that is the painted white figure. TIP 6: A Pattern Fill Adjustment Layer was used to add the background – the above uses Kyle’s Gesso Canvas Knife pattern from one of his brushes. I can’t find the brush where this pattern is from, but several of his brushes have similar effects – Kyle’s Megapack Inkbox Brush Pen Queen uses one called kyle nupastel 2017 that also looked nice in this image. To download the pattern (texture) from the brush, just click the + icon to the left of the pattern line – it will automatically go into your pattern file. Use a Selective Color Adjustment Layer using the Colors Black, Neutral, and White colors and the black slider to adjust pattern contrast – try both Relative and Absolute. This is a great way to get a really nice painterly texture. By using the Pattern Fill Adjustment Layer, they can be swapped out really easily. Even if the pattern is too light or dark, just change the blend mode or layer opacity of the adjustment layer and it may look really good. To learn about the textures in brushes, check out Brush Hour with Kyle T. Webster: Let’s Create Some Pattern Brushes video for great info on this. The font used was Segoe Print and is free for personal use.
Thank you so much for hanging in there with me on this huge blog. It has been a while since I did one – this is something I have been wanting to write about for a while. Hope you found something useful in it, even if it just finding some new brushes to try out. Have a great one!…..Digital Lady Syd
APPENDIX:
TIP 7: As promised here are the instructions on how to convert brushes between Mixers and Regular type brushes and other types too. The bottom line for converting a regular brush into a mixer: Select the Mixer brush that has the settings you like, then press down the CTRL+ALT keys while clicking on the Regular brush you want to convert to a Mixer with the original Mixer settings. They will appear in the Options Bar. Below is how I actually created the SJ Tilty Pencil brush.
How to turn Kyle’s Tilty Pencil Variant Brush from his Winter 2022 set from a Mixer into a Regular Brush. Not exactly how I figured this out, but it works great for me as a Sketcher. It gives very delicate lines, like the ladies face above, but much darker lines for more emphasis. To convert the Tilty Pencil Variant into a Regular brush is just the opposite from turning the above info on changing a a Regular Brush into a Mixer. In this case either create a basic Regular Brush with the Option Bar set to Opacity 100%, Flow 100% and Smoothing 20% or find a brush that is set up the way you like. Select this brush and press down the CTRL +ALT keys, keeping them held down until you get to the Tilty Pencil Variant, and click on it – it now turns into a regular brush with all the Mixer’s Brush Settings but the Options Bar will use the regular brush settings. Immediately go down and save the brush by pressing the + icon and naming it. Otherwise once you use a different brush, it goes back to a Mixer. Now you can change the size and the settings to match what you want. For my brush (a small round brush tip), it is no longer an Erodible brush (since the regular brush tip used was not Erodible brush type – need to create an Erodible brush like the Mixer settings on the new one if you want it to be an erodible Regular brush) – but is set to Size 7 pixels and Spacing 10%; Shape Dynamics – Size Jitter 11%, Control Pen Tile, Minimum Diameter 36%, Tilt Scale 104%, Angle Jitter 39%, Control Pen Tilt, Roundness 0% and Control Off; Scattering Both Axes at 30%, Count 5, and Count Jitter 62%; Texture – Pattern is Kyles WC Seamless 1 (saved down from one of his Watercolor brushes – see TIP 6 above), Scale 100%, Brightness -122, Contrast 5, Check Texture Each Tip, Mode Height, Depth 22%, Minimum Depth 0, Depth Jitter 0% and Control Pen Tilt; Transfer – Opacity Jitter 0%, Control Pen Pressure, Minimum 26%, Flow Jitter 0%, and Control Off; and Smoothing checked. In the Options Bar, Opacity is 100%, Flow 31% and Smoothing 20%. There you have it! This same technique can be used on most brushes in PS except the Clone Stamp Tool. Try it out – it works really good.
DIGITAL LADY SYD’S RELATED BLOGS:
THE BALD EAGLE AND HOW TO DRAW ONE
I wanted to do something a little patriotic as my contribution to Memorial Day, a most important holiday in my country. The Bald Eagle has been the national bird of the US since 1789. Today, the Bald Eagle, which is indigenous to the US, is protected under the National Emblem Act of 1940. If you love Eagles like I do, check out these web cams of the various Eagle families. I drew this eagle before I decided to put him into a Memorial Day background. I have to admit that I spent a long time drawing this bird, a lot of steps to learn and attempt to master, but overall a lot of fun to create!
I will try to keep this short by listing my references used as the main ingredients on how the Eagle was created. First, a wonderful YouTube video by Aaron Blaise shows how to create the actual bird was used. It is called Birds of Prey Course Sneak Peak Out Now! from 2020. I only followed his first example of the Eagle head, where he takes you very thoroughly through the steps needed to get a pretty good result. Here is what my bird looked like after doing the above video. Still a lot of work was needed.

Next a background was added using a few layers in Corel Painter, but I could have used oil or acrylic brushes in Photoshop to get a similar results. From this point on, a lot of improvising was done. Photoshop’s Kyle T Webster’s brush Pollock CD from Summer Set 2019 set (Kyle’s brushes are always free to PS subscribers) was used at lower opacities to add the speckles above the background and also lightly on the Eagle. Lots of different brushes were used to add more details into the feathers. Used a lot of Aaron’s brushes for the basics. One of my favorite brushes used was the glitter effect added on some of the darker areas of the feathers – Grut’s major cool OI Brief Shona brush was used but the texture in the Brush Settings Panel was changed to a gold glittery pattern – this gave a really nice glittery feel to the brush when adding in some of the shadow lines. And note, just because the pattern is gold does not mean you get the gold effect – must first select a gold color for painting (could use gray to get a silver which was also done in spots). It sort of felt right for a regal Eagle! Also used Grut’s brush ICitrose for roughing in some of the feathers. (Grut’s brushes are the best and if you visit his website, every Monday he posts a free brush to download which is how I got the ICitrose brush a couple weeks ago – this is always a lot of fun to try out a new brush each week!) Lots of strings of whites a grays were used to add in more feather details. When finished, a Gausian Blur was set to 1.6 Radius to keep these detail lines from being too sharp. Some dodging and burning was used. The font is one I really like called Zahra In Line Grunge – layer style effects of Bevel and Emboss, Pattern Overlay, Outer Glow, and Drop Shadow were applied to make the gold effect. The same gold pattern used in the glitter OI Brief Shona brush was selected, except the gold color now appears in the lettering. The gold pattern effect is from Gold Foils 7th Ave Design textures – the Gold-8 texture was converted into a pattern by going to Edit -> Define Pattern. Any gold glitter textures you have would work or you can even make them. (See my How to Create a Glitter Texture blog.) It is now added to your pattern list and be selected for a brush in the Texture brush settings or as a Pattern Overlay in Layer Style Effects.
I enjoyed doing this bird so much I actually purchased the How to Draw Birds of Prey Course from Aaron – it covers 15 different types of birds and lots of material – still just getting through the basics on birds. Hopefully I will have a few more drawings soon. In the meantime, hope everyone is having a great holiday in the US and a great weekend in other locations! Summer is almost here!…..Digital Lady Syd
Digital Lady Syd Reference Blogs:
A Little Aaron Blaise Digital Drawing Practice
Creative Photoshop Digital Art Tips
WHEN LEARNING TO DRAW – PRACTICE PRACTICE PRACTICE
Happy Mothers Day to all and I hope everyone is having fun with their Moms or remembering the good times if they are not around. This vintage lady, in remembrance of my fabulous Mom, is one I drew based upon an image I particularly like called A Holiday at Mentone (a beach near Melbourne, Australia) by Charles Conder in 1888. I learned this is a great way to practice a little drawing and try out some new brushes.
The brushes used here are all from Kyle T. Webster sets that are free with your Photoshop subscription. To load them, open up the Brush Panel and go to the settings hamburger icon in the top right corner of the panel – in the drop-down select Get More Brushes. Just search through the list until you find the ones you want to download. Note that there are hundreds of brushes so I never load them all at once. Just save the sets to your hard drive and load the set as needed.
First step was to draw the vintage lady – tried several digital pencil brushes and finally settled on one of the Winter 2022 brushes called Tilty Pen Alt. Never really liked the brush but for some reason it worked out very nice for this type of sketching. On layers created underneath the now locked sketch layer set to a lower layer opacity (36%), several digital pastel and oil brushes were tried to add in the color – it did not look great. Having never tried the Watercolor painting effect before, it was my next choice. Therefore, the Real Watercolor brushes were opened up and mainly Kyle’s Real WC-Flat Thing to Thick (in Options Bar, changed the brush Mode to Normal and Angle to 93 degrees), Kyle’s Real Watercolor – Clean Edge Thick ‘n Thin 40, and Kyle’s Real Watercolor – Basic 50 were selected. I found I liked the watercolor brush Mode set to Normal instead of Multiply on many of the watercolor brushes I tried. Separate layers were used to paint the different parts of the image. Also Kyle’s Summer 2020 set called Impressionista was used on the skirt. Viveza 2 (from the free Nik filter set from years ago – still the best filter around for quick changes IMHO) was placed on her face and reading material to slightly lighten the tone. A Gradient Adjustment Layer was added underneath the lady and set to a diagonal. The Microsoft font Segoe Print was used and a Stroke Layer Style was applied to make it stand out.
How do you know which brushes to try? One of the best ways is to watch Kyle T. Websters’s YouTube videos on Adobe Creative Cloud – he does a Brush Hour every other week where he talks about how to use his brushes and how to change the settings to work for you. This is how I found out about the Tilty Pen Alt – once he showed how to use it, I followed along and tried it out. Some of his brushes do not work for me. Recently I did a blog on how to find ones you like. (See my Finding a Photoshop Brush in a Big Set blog.)
One major issue I had was with Photoshop 2022 was when it hung up several times while painting – not sure why but it just stopped making marks – showed it was painting in the History Panel, but they were not appearing. Also the Eraser and Smudge Brushes did not work. Had to save, close and reopen the program and then the painting brushes worked again. Therefore, I have decided to continuing using PS2021 for drawing and painting – never have problem with it. At least the exact brushes I want to use can be set up just for this. My last blog also addressed similar problems and that is why PS2021 was added back on my computer – you can still have PS2022 on your computer at the same time. (See Download Old Versions of Creative Cloud Applications – Bypassing the Creative Cloud App by Helen Bradley.)
Hope everyone has a great day and does a little Photoshop just for fun!…..Digital Lady Syd
A LITTLE AARON BLAISE DIGITAL DRAWING PRACTICE
If you enjoy wildlife animals and want to try your hand at drawing them, Aaron Blaise has some of the best videos to fine-tune your skills. I can honestly say, it is taking me a long time to get a good workflow, but I am finding that most digital artists follow similar steps no matter what the subject matter or media they are using is.
The videos used for the Tiger images are in Aaron’s Digital Painting in Photoshop (20 videos and 12.5 hours of lessons) set that were created a while ago (December 2017). In you catch a one of his recent YouTube videos, he still follows the same basic workflow as presented, just uses a different brush. If you are interested in any of many videos he offers, click the link above to sign up for his newsletter – he has fabulous sales several times a year that include his great brushes and many videos (he offers them for $1 to $5 and gives an extra !0% off if you get the newsletter). Since I am on a pretty tight budget, this has been wonderful!
The Malayan Tiger above resides at the Palm Beach Zoo – I have some great images of their tigers so I tend to draw them. Aaron suggests using your own photo images for drawing and painting (especially if you plan on posting or selling your art) as the drawings are still considered under copyright laws of the image. This was just a black and white rendering to practice using your brush in a tutorial called Getting Started-Sketching in Photoshop. Here you learn to use your sketch brush and how to do rough sketch layer, refined sketch layer, highlight or white line layer, and background layer. It’s a great way to practice your drawing skills. These digital drawings are similar to drawing them on a piece of paper with a regular pencil. They have a very grainy line in most cases.
These images both used the Legacy Default 9 Pencil brush that comes with Photoshop – it is an Erodible Pencil and Aaron used it for these videos. I did try several other brushes but ended up using the Pencil 9. I did find the Erodible Pencils have problems a lot in PS2022 – the computer runs hard and sometimes the PS History Panel says a stroke is being laid down, but it is does not show up. It seems to happen often when toggling to the Eraser Tool or the Tilde key. (Also check to make sure your brush is not set to Clear mode in the Options Bar.) By clicking on another brush or tool, it usually comes back, but this is very annoying. My personal work-around was to reload PS2021 for just drawing as there are no brush issues with it. I am hoping Adobe gets this fixed soon.
The above used the same workflow, but this time some color was added and a texture placed over him for a different look. This is a Sumatran Tiger from the Jacksonville Zoo. To get him colorized, a Color Lookup table preset color Edgy Amber was added at 72%, then Viveza was used to spot color the orange in (this filter is still the overall best for doing all kinds of things including adding local color to areas). Kim Klassen’s The Studio Collection texture beekeeper (not sure this available anymore) was applied on top using the Divide blend mode. I just posted another example of this technique on my Tidbits Blog called Living in the Abstract – it used some of Kyle Webster’s newly released Spring 2022 brushes.
TIGER TALK: Both these tiger subspecies are on the critical endangered species list. There is no clear difference between Malayan Tigers and Indochinese Tigers except for their geographical location (Malaysian Peninsula) and they are a little smaller, but it is a subspecies of its own. They can swim, can eat elephants, and are born blind. They live in tropical and subtropical forests, shrubland, and grassland, Compared to other subspecies, the Sumatran Tiger, which is only found in Sumatra, has a darker orange color in its fur and stripes that are closer together, and it is the smallest of the tiger subspecies. Their color pattern allows them to blend into their habitat. They prefer tropical forests with dense cover, freshwater swamp forests, and peat swamps. They eat larger ungulates, including tapir, wild boar and deer, as well as smaller animals, like monkeys, birds, and fish. Of the nine subspecies of Tigers, three of them are now extinct. So sad….
I have not finished doing all the tutorials – presently working on an Elk with many Color, Highlight and Shadow layers – lots of fun. One clever thing he did teach us is how to apply a texture to fit an object or subject. Below is my favorite free stock image called guitar man where the guitar material was changed from a solid yellow to a wood texture. To do this, clip the texture to the image, then use the Free Transform Warp tool to adjust to the guitar. If needed add a layer mask after adding the texture and brush away any that is not needed. In this case, the layer was set to Color Burn blend mode and 58% layer opacity. Pretty cool technique and pretty easy! The background used a brush I created from French Kiss Tableaux Mirage texture a long time ago – just stamped it down with different colors, blend modes, and opacities.

Last week I posted a short Tidbits Blog called Waiting for Sunset that used one of the atmospheric effect techniques from this set. I have learned that to get good at drawing, you have to practice some every day or so. It is really easy to lose the stroke feel with the brushes. And Aaron has many other sets of videos including several “How To Draw” animal videos. See the first three links below showing some other images I drew from other sets of his videos. Also see my Learning to Draw a Wolf! blog which is a link to a free YouTube showing his basic workflow that is similar to what he is teaching here – I would suggest you check it out to see if you like his style of drawing and teaching.
Well that is it for now. Hope you try out some of Aaron’s drawing techniques – it is a lot of fun to see what results you get without using a camera! Have a great week…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Got Some Free Time! Try Drawing!
Painting Acrylics Digitally – Can It Be Done?
CREATIVE PHOTOSHOP DIGITAL ART TIPS
I have been working on getting my digital painting skills back up to speed and learning some new tips. Thought I would pass along a couple things I learned while creating these images this week – maybe some will help your workflow.
TIP 1: HAVE A BASIC IDEA OF WHAT TO CREATE. This image above may look simple, but it took forever to get this effect. Part of the problem is that I did not have a good “roadmap” of where the final composition should go so lots of bad choices were made before it was finished (in this case 7 iterations were made). One issue was finding a font that fit the the feel of the image (this one is from Design Cuts Nordica Collection where a slight Outer Glow layer style was added to it for contrast – the bear, which was later painted and redone to be a Polar Bear is included). So Tip One, if possible, is try to get a basic idea or make a sketch of where you want the image to go – it will save lots of time! That said, half the fun can be just experimenting which is what was done here. The eye is from a set called Mystic Sun Moon Logo Templates Kit by Olya Creative – it just looked so different!
TIP 2: MAKE LOTS OF LAYERS. The above contains 56 layers. Many digital painters will paint different elements and objects on different layers so they can be manipulated to get the correct opacity or effect needed to enhance the image. Then they merge them together. I am not that brave – usually I group the layers and close them up when finished, but never merge. Definitely start with many layers before merging.
TIP 3: WATCH FOR COLOR SHIFTS WITH STAMPED LAYERS. This is a problem that has driven me nuts for years. Once the layers are all finished, I find a final composite layer comprised of all layers merged into one is needed so a stroke layer style (set to Size 2-pixel, Position Inside, Opacity 100% and using a medium dark gray color) can be added for uploading to social media – it gives a nice hard edge differentiation for different formats. Often a color shift occurs when the merged or stamped layer (CTRL+ALT+SHIFT+E) is created. The Snow Tree image above had this problem – not sure why (it appears to happen when using some layer styles on one of the layers in the stack). To remove the color shift, set the stamped or merged layer to the Color blend mode and it will go back pretty much to the original look. Made the Snow Tree image just for fun to learn how to use Kyle’s Winter 2022 set of brushes – he has a good video called Illustration Masterclass New Photoshop Brushes for 2022 where he goes through every brush in the Winter 2022 set and Describes what it does. He also has one called Brush Hour with Kyle T Webster: The Winter 2022 Brush Set where he actually draws a scene using them. Used one of his tree brushes in the top photo left panel. The Font is called Thankful Sans.
TIP 4: TRY OUT NEW BRUSHES AND SAVE THE ONES YOU LIKE. This sounds like a very logical thing to do, but it is very easy to download new brushes and forget all about them. The Winter Wonderland image used just a set I have had for a while and never checked it out. It has lots of fun brushes – all are in a free set of 174 brushes called Lazy Brush Set by Vesner on DeviantArt. It is an older set from 2013, but the brushes work great with CS5 and above. The image used several and three were added to my Creative Brush group (and there are a lot of other brushes in there) for use when doing this type of art work. Check out my blog called Finding a Photoshop Brush in a Big Set for tips on how to find brushes you do not use that often but want to remember. If you do a screen copy or right click and Save As on the download page image of the brushes, it creates a jpg of the different brush strokes similar to the example sheets made in my referenced blog. In this image only the birds from Shadowhouse Creations free Birds Brush Set 4 were not Vesner brushes. To get the birds on the left-hand side to appear in the distance, a layer mask was added to the bird layer and the Gradient Tool set to Linear Gradient was used to diminish their appearance by dragging diagonally top left to bottom right.
TIP 5: HOW TO STOP LAG IN YOUR BRUSHES. It has come to my attention that some brushes just have more adjustments and PS has trouble making them zip along the image as fast as most artists would like.
- First of all, yes it is great to have the ability to add just a little more smoothing to your brushes other than the default 10% PS gives you. This is very helpful if sketching or outlining an object, but it can really slow down the painting process. Turn it off up in the Options Bar if the brush is really slowing down.
- Adjust the Spacing of your brush. For example if the brush size is 100 pixels and the Spacing is set to 100%, a new stamp occurs with each stroke separated by 1 pixel. The PS Default is 5% – lots of overlap of strokes which can cause painting to slow way down when lots of other settings are turned on in the brush so just bump up the Spacing a little to make it paint faster.
- Turn off the Extras like rulers or overlays that may be visible. It can affect painting, transforming and dragging layers onto the canvas. Go to View -> Show -> None to turn off. I never knew this but it was in an Optimize Photoshop Performance article by Adobe (other good info in it also).
- Minimize or turn off the Preview thumbnails in the Layers Panel. Each time you change a file, PS updates all the thumbnails visible in the Layer Panel (and also Channels Panel). This affects painting, moving, or nudging layers. And the more thumbnails visible, the greater the effect. I will check to see if making stamped layers and hiding the merged layers below will make it faster to paint, but it makes sense it would. To minimize or disable previews, go to the hamburger icon in the upper right of the Layers Panel and selection Panel Options – select either small size or None. If switching to the small size thumbnail, it can be handy to switch from Thumbnail Contents Entire Document default to Layer Bounds to be able to see what is in the layer easier.
- Close the Library Panel if it is not being used much by going to the hamburger icon and selecting close. This will make your computer and brushes run faster. Not sure how much this helps as I have not tried it, but it seems like it might.
TIP 6: COPYING SETTINGS FROM ONE BRUSH TO ANOTHER. In the Brush Settings Panel, click the little locks on the right side of the sections in the brush panel to copy those setting to a different brush. Be sure to turn them off in the brush with the new settings or they will get applied to the next brush used. This can be a little tricky but it is an easy way to copy setting over. Very helpful if creating a new brush and wanting to use similar settings from one of your favorite brushes.
TIP 7: WORK WITH JUST A FEW BRUSHES AND REALLY LEARN HOW TO USE THEM. Similar to Tip 4, it is easy to get distracted by a new brush and think it is really so much better than your stand-by brushes just to find out that it really is not as good as it seemed. I am still using a pastel brush created back in 2017 to do a lot of the basic painting – it is a brush that I am very comfortable using and have learned how it works with different settings added. The Polar Bear in the top image was painted using it. (See my How to Create My Favorite Brush Blog.)
I hope these tips will help you a little with your digital painting and art. I am slowly learning more about this from the many wonderful digital artists that use Photoshop for their jobs. It is amazing what the brushes can do! Hope everyone is getting through winter just fine and are Waiting for Spring!…..Digital Lady Syd
Digital Lady Syd Related Blogs:
FINDING A PHOTOSHOP BRUSH IN A BIG SET
So how do you keep all your great Photoshop brushes organized and how do you remember what they look like for a given effect? This blog shows what I have been doing to combat this huge Photoshop brush debacle! I have two tips on how to do this.
For the past several months, Kyle T. Webster (Adobe Brush Evangelist) has been creating videos on how to use some of the different brushes in his PS sets. It got me to thinking about how to see these brushes and their strokes quickly to decide if I wanted to apply any to an image. Since Kyle has over 2000 brushes to download, with 400 in his Megapack alone, it can get very confusing. (Note: To download these brushes, open PS and go to the Brush Panel’s upper right corner drop-down menu and choose Get More Brushes. If you are on the PS subscription service, you will be able to choose any of his sets.) And if you are like me, I am always on the lookout for other great brushes such as the fabulous GrutBrushes (he gives a free one away every Monday so check him out – you won’t be disappointed with them), Aaron Blaise brushes (the wonderful Disney drawer with lots of nice brushes and wildlife tutorials – watch for his great sales), and Maddy Bellwoar (Adobe Create artist that has some beautiful painterly brushes and great weekly painting videos), to name just a few. Just these few artists’ brushes create a huge amount to organize!
For a quick bit of info on the image above (which was really just a practice image BTW and not finished), it was drawn by following a video by Maddy on Behance called Painting Beautiful Birds in Photoshop. Below most of her videos is a link to download a free set of 44 brushes and many were used on the blue bird she painted. Below is my stroke page for these brushes. (See my American Goldfinch Tidbits Blog for more info on Maddy and her brushes.)
First Tip: Create a Brush Group with Duplicates of Brushes Used in Image
The first tip is what I now do anytime a new image is painted. It is very important that the layers are labeled with the different brushes being used so you know where they were applied in your painting – then you can see how to create a similar effect in another painting.
- When painting, click the “Create a New Group” in the Brushes Panel – click on Folder icon at bottom and name it. See in screenshot below.
- A duplicate of any brush being used is created as I paint. To duplicate a brush, highlight the brush to copy and press the middle box with a (+) icon next to the Group icon. Sometimes the duplicated brush will show a different name (the Soft Airbrush below shows a name of Soft Round 200 730) so it is renamed back to the original and sometimes the initials of the brush artist, like MW is added if needed. (You can save any brush you want this way – just rename and decide if you want the Tool Type, Size and Color saved with the brush in the New Brush dialog box.)
- Then highlight and drag the duplicate brush to the new group. Below is an example of all the Bird brushes used so far for the top image.
- When finished, be sure to save the Group of brushes by highlighting all the brushes in the Group – then in upper right drop-down menu, choose Export Selected Brushes and Name the file on your computer (I usually use the image name and place in a special folder called Project Set Brushes). It will save down as a PS brush .abr file. If you add more brushes later, the file can always be saved over with the added brushes. To open file in PS, go to the drop-down again and select Import Brushes – go to the file and double click and it will be shown at the bottom of your brush list. Very handy to have!

Second Tip: Make Brush Stroke PSD Files for Reference in Bridge
Kyle recently created a really interesting video called Brush Hour: the Fall 2021 Brush Set on his Fall 2021 set of 26 brushes where he drew a Halloween-looking guy like below. For this image it was really good practice to try and emulate what he did just to learn how to use the brushes. (I also learned how to stack drawing layer effects in this video.) No Brush Panel Group was created since most of the brushes used were in the his Fall 2021 set.
To keep brushes straight in all of Kyle’s free sets from Photoshop, or any others I have downloaded, a Photoshop PSD document was created for each stroke, and anything else can be placed in it. Two files are usually made with big sets of brushes – often my own little sketches using the brushes are added. Below is an example of my Fall 2021 Brushes Set showing each brush – the ones liked are marked with a dot. (For the vampire pix, the Double Edged Hatch, Boxit, Circlez, Ripopolo, Pigmentia Edge, and Ratchet brushes were used just to create the background. Then Pigmentia and Rachet were mainly used to create the character but also a little Concept Pencil and Vincent for Vincent Van Gogh were also used – you can see I liked several of these brushes.)
Below is the sheet created of Maddy’s Free Brush strokes. (Click on the image to see better in Flickr.) The third brush in the top row is one I created (from a Maddy video) based on the second brush – it has been saved with the brushes in this set file. The Canvas Size (go to Edit -> Canvas Size) was extended to accommodate all the brush strokes in this set (it would be hard to print the files out this way as it needs two files for printing).
The PSD file is saved and placed into a folder to access in Adobe Bridge (mine is called Paintbrush Example Files). This way the files can be reviewed very quickly to see where the needed brush is located or to find a good one to use. Below shows my folder of some of the PSD files in Bridge.

If there is an interesting technique being used, select the Note Tool (toggled with the Eyedropper Tool and several others) to include this info with your image for extra reference – this can show brush change info, like adding a Color Dynamics section to it or changing the spacing of the brush. Or if a change is made to a brush, it can be saved with a name showing what was done to it as shown in the SJ Soft Shading and Blending-no opa transfer brush in Maddy’s Blue Bird Group above.
It takes a while to do this, but it has saved so much time now that they are available. Getting the backlog of Kyle’s and Grut’s brushes set up took a lot of time. And having the brushes in a folder when painting is also very handy, especially if I am trying to get a similar look to a painting or drawing from a previous image. And it is a great way to learn how to use the brushes with your stroke style! Wish I had been doing this all along!
I hope this is helpful to some of you who are like me and collect who knows how many brushes. Hope everyone is enjoying this beautiful weather like we are having here in the States. Fall is such a great time of year!…..Digital Lady Syd
A FEW PHOTOSHOP AND LIGHTROOM TIPS AND TRICKS

This week I thought I would present a few handy tips and tricks that you may not know or had forgotten – some are from a few years ago. These are ones I found while experimenting on my latest images. Maybe they will be helpful for you while working on yours. The image above was drawn and painted from an photo I took at the Jacksonville Zoo a while back. I love her expression. So here we go…..
- CHECK VALUES QUICKLY (PS): Sam Peterson from Adobe Creative Live, has this excellent way to turn your photo to black and white to see how the image values are looking. First need to set up the panel. In PS go to View -> Proof Setup -> Custom and in Customize Proof Condition Dialog, set Proof Conditions – Device to Simulate to Dot Gain 20%, Rendering Intent to Relative Colorimetric, and check Black Point Compensation. Now these settings will always remain. Simply press CTRL+Y and instantly you will see the whole image in B&W. Just press CTRL+Y again and it removes the effect. Also, the Color Picker still works when image is in B&W so you can see what color is causing a problem if you do not like the results. Really cool! I am using this all the time now for a quick view of what is happening with the tones in the image.
- SHADOW AND HIGHLIGHT LAYERS (PS): Another Sam Peterson trick – this guy does have some really interesting techniques! For images with really neutral lighting, he creates a New Layer and sets it to Multiply blend mode and selects a grayish-blue tone (try #8e969e). Clip this layer to object layer for keeping shadows confined to the object only. Otherwise can use on the whole image. Use any brush, soft Airbrush or hard edged, to paint in the shadows. (Can create a gobo lighting effect doing this with an interesting stamp brush – see my Photoshop Gobo Lightng Effect blog.) He does the same technique for Highlights using a Color Dodge blend mode and a darkish mid-gray color (try #42403d). These two layers work well together and give some beautiful results. By using these colors and adjusting the brush opacity and flow, a subtle result can be achieved.
- BRUSH SMOOTHING FOR TRACING (PS): This tip is from Paul Trani also from Adobe Creative Live. When tracing over an image and are having problems controlling the brush strokes, set the brush Smoothing up to 50 and the lines stroke much easier. It does slow the brush down a little, but it really helps to create nice smooth curves lines. I am finding this very helpful anytime I am using a very small sized thin line brush – used it to add some tree branches on a trunk recently.
- SELECT AND MASK REFINE EDGE BRUSH (PS): I have always struggled with getting good results in this panel. Well Sam Peterson once again gave me some insight for this tool. With the layer mask highlighted, go into the Select and Mask Panel and choose the Refine Edge brush icon, 2nd down on left side. In Tool Options Bar at top, open the drop-down next to the brush size field and set the brush Hardness to 0, Spacing to 25%, Angle to 0, Roundness to 100% and Size to Off. Also note that the Radius is set to 0, Smart Radius is not checked, and Object Aware selected. Once I did this, I found it was much easier to get good results on the edges, particularly when selecting hair or fur. He also cautions that dragging the brush too much inside selection will allow the edges to creep in. Drag on the very edges outside of object for best results. Use the ALT key and paint back any area that leaks in or use the Brush Tool (3rd icon on left) to clean up.
- CAPS LOCK TO FIND AND PAINT WITH BRUSH (PS): Kim Klassen of texture fame put me onto this one. When painting with a very tiny brush or very large brush where it is hard to see, just press the Caps Lock to get a small cross so you can see where the center of the brush is. It works with painting with a very tiny sized brush. I use this trick all the time when using cleaning up areas with small brushes like cleaning up halos, etc.
- SMUDGE BRUSH AND MIXER BRUSH LAG ISSUES (PS): These tips comes from Kyle T. Webster, the Adobe Brush Evangelist. If your Smudge or Mixer brush are acting very sluggish, you may need to turn off Sample All Layers due to several layers in image. Can also go into the Brush Settings Panel -> Brush Tip Shape section and – for Smudge Tool, uncheck Spacing and for Mixers set the Spacing to 5%. Try reducing the brush size also. It helps to close other documents open in PS and any open web browsers to speed things up too.
- DEHAZE SLIDER TIPS (LR): Two major Lightroom and Photoshop gurus offer these tips. Moose Peterson, of wildlife reknown, says that whenever he uses Dehaze, he always lowers the Blue Saturation in the HSL/Grayscale tab since the slider tends to crank up the blues. John Paul Caponigro, possibly my favorite PS guru, says that Neutral areas may turn magenta, and Shadow areas pick up strong blue or green casts. Can reduce Saturation after using, but what he likes to do it create a Virtual Copy. On one copy use no Dehaze and on another use it. Highlight both images in filmstrip, right click on an image, and select Edit In -> Open as Layers in PS. Put layer with no Dehaze on top and change to Color blend mode. Something to try IMO.
- ADJUSTING PRESENCE SLIDERS IN LANDSCAPE IMAGES (LR): This info comes from Randy Van Duinon, a very good architectural and landscape photographer, who uses an interesting LR workflow. He starts by first adjusting the Texture slider which works in the fine detail adding contrast in these areas; next the Clarity slider which adds contrast in the midtone areas (he keeps this amount around 35 and more on cloudy days); and finally Dehaze which adds contrast to the larger areas. Then he continues with the Basic settings. This has worked out well for me at times.
- USING PROFILES IN LIGHTROOM (LR): Daniel Gregory, a professional fine art photographer, came up with what I consider is a rather common sense tip. Since the image can change rather dramatically just by changing a profile, he believes that it should be applied first as he would be making different setting decisions depending upon which profile he uses. The Adobe profiles do not have an amount slider, but usually creative profiles that are downloaded have this slider. Consider the Amount slider the same as an Opacity slider on a layer in PS. I will add that many people do not add the profile until the end (Matt Kloskowsky for example) so this is definitely something to try.
- PARAMETRIC AND LINEAR CURVES (LR): This tip is from Tobi Shinobi, a bright young newcomer on the PS scene. In the Tone Curves section, first adjust the Linear Curve (2nd white round circle) and add your points. Press ALT to reset the curve and ALT+click over the curve to set a point to adjust. Right click to delete point. The go to Parametric Curve and adjust – they work independently of each other. Use this order to add some finesse to your images.
I hope there were some new ideas presented in these tips. Some really great PS and LR gurus have some great ideas! It was fun putting this together. See ya soon again…..Digital Lady Syd
DIGITALLY PAINTED OR RETOUCHED?
Hi everybody! I know it has been a while since I blogged, but I really have been busy with Photoshop! Major project going through all brushes! So many to choose from and big decisions on which to use. Of course this is a whole other blog on how to sort through this. The portrait image above, by Christopher Campbell at Unsplash, is one that worked nicely with the brushes for the painting effect required in this blog.
Starting Out
Adobe Creative Cloud has Photoshop Daily Creative Challenge videos that are released for Photoshop every few weeks. A couple months ago Sam Peterson, an illustrator and painter, ran two weeks of some really fabulous PS videos. One was called Brushes where he gives you a starter file and walks you through how to create a similar effect as shown above. The image used PS’s Camera Raw, Angled Strokes and Oil Paint filters to begin the painterly process as Sam demonstrates. He also showed how to create a background to match the image to be painted. This photo used a brush called Clay for the background that was in Kyle T. Webster’s India Set he sold for charity (unfortunately no longer available). It is basically a chunky block brush. For a very similar brush, check out the Brix Brush in Kyle’s Summer 2020 brush set or for the brushe, Disastro or Disastro Spatter in his Summer 2021 Brushes, which uses both the foreground and background colors (press harder or lighter to get variations and a cool texture effect). Lots of different brushes were tried before finding a background brush I liked – but then this is half the fun! For info on how to download and load Kyle’s free PS sets, see my Kyle T. Webster’s Photoshop Brushes blog – scroll down to the How To Find His Brushes and Loading the Brushes sections.
The Mixer Blender
Sam gave guidance on what brush settings to use, but it is up to you to find a brush on which to apply these settings. This process is using a Mixer brush to blend, not a Smudge brush which a lot of people call a blender brush. Mixer brushes are a more advanced version of the Smudge. It does not appear Kyle uses Mixer brushes very often for blending as there are only a few in his sets (there are several Mixers in his Megapack Real Oils section will work nicely). For something like digital painting, I would recommend using Mixer Blenders for this exact and complicated blending. The main thing to remember is that the Wet and Load amounts, which Sam sets at 15% to start, can be adjusted “on the fly” to get a more or less painterly effect from the brush. He did not change his Mix and Flow which were both at 50%. Still okay to change if it helps. Also, if a color is needed to be added in, like for a cheek or lips, there are several ways to do this. I find the easiest is to select a regular brush and splash a bit of color in for blending with the Mixer. In another blog I will discuss some of these Mixer points.
One of my favorite Mixer (blender) brushes, and one I used extensively on this image, is by David Belliveau (free download of 4 brushes at the link and also check out his amazing drawing tutorials – link to my blog on David’s technique is listed below). The settings Sam suggested worked fine with this brush (set to 195 pixels). When set to 15 pixels, used David’s settings to do the detail work on the image, like the eyes, lips, and some hair – mainly where the focal point is, after the original blending was done. The larger brush was used to soften down all the other edges other than the eyes and hair by the right eye which were left sharpened as discussed below. As a reminder, once the settings have been added into the Brush Settings panel for the Mixer, save it down as a new brush. Otherwise all the settings will be lost if you go to a different brush and want to come back to this Mixer.
Once a brush is chosen, it was time to paint with the Mixer – Sam seemed to only paint on one layer, but I found it much better to split it up for the different areas being painted. For the right image below, here is a list of some of the layers created – started with a basic once over on the face smoothing the edges like in Sam’s tutorial, then evening out the lighting effect on the next layer, added color to her cheeks, eyelash layer, pupils layer, iris layer, catchlight layer, fixed the shirt on another layer – just duplicated part of it and blended it together, some hair strands added on another, and lips painted. As you can see, it is a bit labor intensive, but the results are worth it. By putting everything on separate layers, corrections can be made really easily. Below on the left is the original image and on the right is the one that looks like a pretty decent retouch – so what makes it look more painterly?

Getting the Final Painterly Look
Mainly adding a texture is a key to getting the more painterly effect needed to sell the look. Sam has a texture in the PSD file he provides and several other brushing suggestions are given to get this look. Also using Color Lookup Adjustment Layers, and possibly Gradient Map Adjustment Layers, using different blend modes and opacities gives some nice painterly effects. And do not be afraid to stack several of the same kind of adjustments using different blend modes and opacities. Just remember that usually a Curves or Levels Adjustment Layer must be added on top to bring back some contrast. So this is what was done on this image to finish up the “look:”
- Liquify was applied to enlarge her eyes just little and give her mouth a bit of an upturn (this filter is so cool!).
- A stamped layer was created and a Sharpen action was run on the image – a black layer mask was applied and just her eyes, her hair strand on the right and a small section of her ear lob were sharpened.
- A Color Lookup Adjustment Layer set to 80% opacity was run using On1-Heat Wave LUT – one that adds warmth into the image – any warm one you will probably get this effect. This really filled her face with a beautiful light effect.
- Another Color Lookup Adjustment Layer was added and set to 12% layer opacity called Teal Orange Plus Contrast preset (not sure where I got this). It darkened down the blues in her shirt.
- Added a Levels Adjustment Layer to flatten down the blacks a little since paintings do not have true blacks in them usually.
- Added French Kiss Tableaux Mirage-2 Texture – used a Hue/Saturation Adjustment Layer clipped to the texture with Saturation set to -100 so only the strokes from her texture show up. The texture was set to Overlay blend mode at 46% layer opacity. (See link to my blog on how to do this below.) These layers were grouped and set to 62% Group opacity – then the Group’s layer style was opened and the Blend If Slider was set to This Layer Black tab split to 0/86 and Underlying Layer White tab split to 121/255 so the strokes showed up just like I wanted them.
- Next on a New Layer below the Group file, a brush was created from the texture and used to cover the whole image to give it more of a painterly look – the layer was set to a reddish brown brush color, Color Burn blend mode and 93% opacity. It adds some nice soft canvas looking lines in the image, especially on the face. (See link to my blog on how to do this below.)
- A Hue/Saturation Adjustment Layer was clipped to the Group above and the Saturation was increased (+44) and Lightness lowered (-38) to darken down and add more color to the image.
- Last step was a final Levels Adjustment Layer – Black tab to 16 and Output Levels black set to 5.
Hopefully you can get an idea what really goes into these digital paintings. And I am still not sure it is really a “Painting” since the original image was used, but it definitely looks more painterly than just a good retouching effect. I still look at it and see places where it could be improved, but it is a learning process. Definitely it took me several hours just to figure out the Mixer blending to get the effects needed. Enjoyed being back and plan on doing this a lot more. ……Digital Lady Syd
Digital Lady Syd’s Related Blogs:
Where to Find a Good Photoshop Painter – David Belliveau tutorial information
How to Create a Texture Brush to Match a Texture
How to Add Texture to an Image without Adding Its Color (You Tube video link in blog)
WORKING ON DIGITAL PAINTING IN PHOTOSHOP
Sorry I have not been blogging as much as I have in the past. I have been watching a lot of videos and trying to figure out how to use the Photoshop brushes to actually give a reasonable painterly brush stroke. There does not seem to be much on how to actually do this – only a few digital artists talk about it. I felt like the above image starts to emulate painterly strokes as it might look in Corel Painter, but not sure about if it emulates real media results. (In my Painting Acrylics Digitally – Can It Be Done? blog, I did get a pretty decent acrylic look.) The original above image is from Unsplash by Luca Bravo in Arles, France and was posted in my Beautiful Blue Door Tidbits Blog 3 years ago that used the Mixer brushes. For this blog I have been experimenting to try and get a consistent painterly stroke and finding settings that might work on other brush tips for a similar look. I have listed throughout this blog several free resources for brushes used in the above so check out the hyperlinks. I am also finding out this is a huge subject to cover so I am just addressing a small portion this week.
Creating the Sketch (black outline)
In the above the black lines were drawn in to create the layout of the original image. Used the PS Megapack Inkbox and Kyle’s Clean as a Whistle brush – lots of Click + SHIFT’s to draw straight lines (and it still is not perfect). When drawing a horizontal or vertical line, just keep holding down the SHIFT key while dragging to see how it is looking. This was handy for this image. If needing a more diagonal line, it will not work. When doing regular sketching, I usually use Grut – I Qwillo brush ($1 for all his individual brushes). Nicolai has an enormous number of fabulous brushes on this site (his Cloud set is the best around) . Every Monday there is a free brush of the week to download and is a great way to try out different media brushes. In this case a little richer stronger line was needed. So I would suggest trying different brushes until you get the line effect you need.
Painting Brushes
I have been trying to stick mostly to Kyle’s brushes here that can downloaded easily to try tout if you are using the later versions of Photoshop. For more info on how to download his PS brushes, see my Kyle T. Webster’s Photoshop Brushes blog. BTW Kyle has just released his Adobe PS Spring 2021 Brush set, so give them a try. The Edvard Munch brush set first appeared in 2017 in a 4-part video series called Get Started with Digital Painting Photoshop – they are not part of the PS2021 brushes, but are a free download here at the Adobe Creative Cloud. He found the Munch Filbert Dry Mixer gives a sort of an impasto look. To get the painterly strokes on each side of the door, I liked Kyle’s Munch Medium Flat brush but I did make some setting adjustments. I am using the brushes below to get some nice painterly strokes. I did switch a bit between them to get the right stroke effect on the walls.
The first brush was named SJ KTW Munch-Medium Flat-painting (150 px) and does not have much color variation but does use both the foreground and background colors with Pen Pressure (this means press light and background color appears and hard for foreground color when using a tablet.) Only the settings listed were changed: Texture section – was changed to one I imported from Painter, but the Rough pattern texture (Invert checked) seems pretty close (it can be found in the Photoshop default Erodible Textures set) and setting Brightness to -22, Contrast 57, Depth 19%, Minimum Depth 82%, Depth Jitter 27%, and Control to Pen Pressure; in Color Dynamics section checked the Apply Per Tip and set the Control to Pen Pressure; and in Transfer section set Opacity Jitter to 38%, Minimum to 55%, Flow Jitter 13% and Minimum 74%.
The second brush was named SJ KTW Munch-Med Flat-Painting Var1-try sim colors (175 px) to remind me how to use the brush. These settings were changed: Texture – changed it to same Rough pattern (Invert checked), Brightness to -13, Contrast to 33, Depth to 14%, Min Depth to 21%, Depth Jitter to 69%, and Control Pen Pressure; Color Dynamics changes were to check Apply Per Tip, Control set to Pen Pressure, and Saturation Jitter to 4%, Brightness 4%, and Purity to -20%; and Transfer set to Minimum Opacity Jitter 84%, Flow Jitter 43%, and Min 28%. Also the Dual Brush section was opened and the same brush,130 (size) Kyle munch flat medium1, was selected – should already show a Size of 130 px, Spacing 17%, Scatter with Both Axes checked, Scatter to 202% and Count 1; and finally Wet Edges section checked.
Try changing the Brush Tip Shape Spacing to adjust how much texture is showing up. Below are examples of how the strokes look all using the same foreground and background colors. If you have a different Texture pattern you want to try, go ahead but do adjust the sliders. Just be sure to save any brush variants you like when finished. See if you can get some nice stroke effects for solid areas especially. I would suggest trying a different brush tip (check out the list provided in the Brush Tip Shape section and just select one you like) using similar settings (or the settings from any brush you like). This is a great way to create your own paint stroke effect. I will talk more on this in a later blog.

Finishing Up
The bottom sidewalk and door pane effect was created using Kyle’s India Brushes Clay brush that I purchased recently for only $1 for his humanitarian cause of Covid 19 in India. (Available until May 10th.) All these brushes are great but I especially like the effect of this one. Kyle also has a free Builder Brush available at his website seems to do a similar result.
The other brushes used in this image were from Jessica Johnson and her fabulous Pattern Stamp brushes – I always seem to be using them! What I love most about Jessica is that she gives out samples of her different types of brushes which is always very helpful. This time it was the pattern at the top that was a give-away called 3 Modern Renaissance which included a brush and a pattern. Check out her You Tube video Free Photoshop Brush & Metallic Color Palette: Inspired by Dior Couture – Modern Renaissance to get her freebies (see 4-13-Free Renaissance Brush zip file) – and be sure to sign up for her E-mail to get notified when she has new brushes and patterns to release. In this case the Modern Renaissance was used as a regular brush and painted on in a darker gray color. Also used her Moody Floral Bold pattern stamp brush with her English Garden pattern (TM12) was used for the colorful flowers on the window sill and by the cat. When you go to her freebies for the Modern Renaissance brush, click on the 3-15-Free Brush Mon zip folder which contains the Moody Floral Brush and an accompanying pattern. I just love the flower stroke with this brush.
One of Chris Spooner’s free Subtle Grain Textures (6) was applied to give the wall a bit of a cement feel and tie it in as a building. It was masked off the cat and windows. He has lots of nice free resources at his site. The name plate with instructions are in my blog called How to Create Personal Overlays for Your Images – one of my most popular blogs.
Contour Trick
The large black cat is part of a set called Egyptian Hieroglyphs by Skybox Creative that cost $12. If you check every Monday several items are available at Free Goods of the Week which is how I got this vector cat. To give him the cool contour (like my gray cat Sophie), a Bevel & Emboss layer style was added using an Inner Bevel, Smooth, Depth 230%, Direction Up, Size 68 and Soften 0. Then in the Gloss Contour, the Gaussian contour was selected – then Highlight Mode Screen, White, at 29% Opacity and Shadow Mode Multiply, Black, at 32% Opacity. The Contour was checked and the Contour was set to one by Jenni and I have no idea where I got it. Just play around a little with – it give some really cool 3D effects. The other cat is from a set called Cat Family by teddybearcholla (found in a very old Photoshop Creative magazine). A Bevel and Emboss layer style was also used on this cat, with a Depth of 532%, Up, Size 7 px and Soften 0 – Highlight Opacity set to Screen and 77% opacity and Shadow Mode set to Multiply and 33% opacity. A Watercolor pattern texture was added and set to a Depth of +26%. The layer styles really gave both cat items a fresh look.
Above is a variation of the same image with just a Color Lookup Adjustment Layer with a Cerulean preset at 25% layer opacity and a Gradient Map set to Overlay at 34% layer opacity that used purple and pink randomized color added. Quite a different look. Eventually I hope to get an E-book or PDF together that can be used as a basic guide to show some of the little tricks the sliders do. For example, did you know that if you put the Shape Dynamics Size Jitter Control (even with no Jitter set) to Pen Pressure, the actual Brush stroke appears smaller. Check the Brush Preview in the Brush Settings panel to see the range between the thick and thin stroke now. There is a lot more to this, but that is just an example showing how the stroke will be different with just one setting change. And the people who do paint digitally use all kinds of different settings to get their brushes to work. In the meantime, I will try to pop in more often! Have some fun trying out some new brushes……Digital Lady Syd
Digital Lady Syd Related Blogs:
ReBlog – How to Use Photoshop’s Brush Texture Section for Painting Clean-up
Looking at the Smudge Tool – Again
Kyle T. Webster’s Photoshop Brushes

I am continuing with another painting blog just because that is what I am doing right now. I am still getting caught up on my digital art skills which was one of my New Year’s resolutions. The beautiful Common Kingfisher image above was downloaded from Unsplash and was taken by Boris Smokrovic (there are many iterations of the bird on this site).
Since Photoshop’s brush engine has not really changed much since CS6 – and the Mixer showed up in CS5, there have been lots and lots of brushes available thru the years. The Regular brushes and the Mixer brushes are the ones most people think of using for digital painting in PS. But there are many Smudge brushes and Pattern Stamp brushes also available for painting, so don’t discount their usefulness.
The brushes used on the above Kingfisher image were from Fay Sirkis, a Corel Painter Master, who created some great PS Mixer brushes years ago (some of them can still be downloaded from KelbyOne) – not much was available back then but these hers are still great! Lots of brushes now come with PS so it is easy to get started trying a little painting of your favorite images. A huge amount of brushes were created by Kyle T. Webster are provided for free when you subscribe to Adobe’s program.
I spent a long time trying to find a few I thought would be useful to get everyone started with painting. Kyle has a lot of Regular brushes and Smudge brushes. The Goldfinch image below (by Stephen Walker at Unsplash) used : Kyle’s Drawing Box – Hatch Soft Mixer brush, Kyle’s Drawing Box – Shady Graphite Damp brush, Kyle’s Paintbox – Big Rough 880 Smudge brush, Kyle’s Inkbox – Spatter 1 brush, and at the bottom behind the bird in Kyle’s Spatter brushes – Wet Splat brush. Kyle’s Paintbox Seurat brush (pointillism-type brush) and Kyles Paintbox Cezanne2 brush both are contained in a different download called the Impressionist set and not the Megapack Paintbox folder. These brushes will give you a good idea of what is available for painting.
HOW TO FIND HIS BRUSHES: As you can see by the names of the brushes, they fall into different groups of brushes. To find the Drawing Box brushes, the Megapack must be downloaded and loaded into PS. To do this, just go to the Brushes Panel, open the Pop-out menu in the upper right corner and select Get More Brushes. All of Kyle’s brush groups will be listed – just scroll down to the one you want and download it.
LOADING THE BRUSHES: The way I load .abr or .tpl files is to open PS and then go to folder on my computer where the brushes were download and double click on the .abr or tpl files – they will load immediately as folders at the bottom of your brush list. With Kyle’s brushes, you can just select to add them right into PS instead of saving the brushes down. This is a very quick way to do this.
FINDING THE BRUSH YOU WANT: The Megapack is huge, so once loaded into PS, go to the Search field located at the top under the Size slider in the Brushes Panel and type in part of the brush name – all loaded will be listed. They added the search mechanism with the latest version of PS and it is a life-saver if you have lots of brushes loaded (which I do!). Try searching to find the above Hatch Soft brush or Shady Graphite brush. The Paintbox brushes are also listed in one of the Mega Pack folders, so search for those brushes and they will show up. There is another nice painterly set to download and it is called the Impressionist Brushes if you want to load the Seurat and Cezanne2 brushes – several other famous painter’s brushes are located here also.
In just the Megapack folder there are these different subfolders: Erasers (6 brushes); Drawing Box which contains these types of brushes – Charcoal, Markers, Crayons, Pencil, Colored Pencil, Sketch, Lots of Mixers both blenders and those that add color including Pastels/Oil Pastels/Pastel Smudge, and Smudge (74 brushes); Inkbox (157 brushes!); FX Box which contains Grains, Noise and Canvas brushes (27 brushes); Paintbox which contains 8 Smudge, 2 Acrylic, Bristle Brushes, Gesso brushes, 10 Gouache brushes, 8 Watercolor and several other kinds (53 brushes); Real Oils which contains the 6 Sargent brushes (44 brushes); Classic Group which contains all kinds of useful brushes (19 brushes); Bonus which just contains Chunky Charcoal brush; and Tech Pens which contains 5 brushes. I felt like this may help if you are looking for a particular type of brush. The Impressionist set contains 24 brushes and blenders.
The other brush sets that can downloaded are: Keith Haring-Inspired Brushes, Watercolor, Dry Media, Gouache, Spatter, Runny Inkers, Manga Brushes, Crosshatchers, Rake Brushes, Impressionist, Letterers, Halftones, Copier, Concept, Art Markers, Charcoal, Summer 2018 Brushes, Winter 2019 Brushes, Summer 2019 Brushes, Spring 2020 Brushes, Summer 2020 Brushes, and Winter 2020 Brushes. If you go up on Kyle’s brushes, there is a small description of what each set contains to help you decide if they will be useful. I did not look at all of these, just the Impressionist set which contained the Seurat and Cezanne2 brushes. The ones dated by year contain several different types of brushes so it definitely worth the time to try them out – your favorite brush may just be included! Kyle did say that he is planning on releasing a Spring 2021 group of brushes in May which will contain a brush with leaf shapes, so that should be fun to get.
The above image was taken at the St. Augustine Alligator Farm but was painted using some extra free Kyle Munch brushes. To create this effect, duplicate the image. The bird was then isolated from the top layer by using the Quick Selection Tool and Select Subject – add a layer mask and clean up any areas that need to be added or removed. Since it is being painted, it does not have to be perfect. A white Solid Color Fill Adjustment Layer was added underneath the selected image. Now for the fun part – used brushes from Kyle that are not in the program files – they are called Munch brushes and were created to imitate Edvard Munch‘s brush style (his most famous painting is The Scream). I would recommend watching the first 7-minute video at the brush download site to learn how to use them properly – 7 brushes are included. This image only used the Munch – Filbert brush, set to a very small size for the details. A texture was added underneath the bird and over the Solid Color Fill Adjustment Layer. As a final touch, a Romantic English Garden Pattern Stamp Brushes and Patterns from Jessica Johnson was used to scatter a little color on the bottom. This was totally fun to do and not hard at all. These steps are basically how all three images were painted.
I thought I was ready to post this blog a few weeks ago, and then I started finding a number of Adobe Creative Cloud videos by Kyle to help understand how to use the PS brush engine and all the various types of brushes he created. If interested, check out these videos: Photoshop Masterclass: Brushes, Photoshop Brush Top Tips and Tricks with Kyle T. Webster, Brush Hour with Kyle T. Webster: Episode 1-Spatter Time (apparently he will be doing different types of brushes this year) – he produces videos at least weekly. Kyle basically says you don’t have to know how to create brushes, just experiment with the ones he has provided. He does spend a lot of time explaining what each of the Brush Settings Panel sections do so a brush can be changed “on the fly” to get a good result. He is a designer and illustrator and knows what kind of brushes are needed for all types of painting media.
I plan on expanding my brush info and some painting tips with you soon – you can never have too many brushes! Hope everyone is doing well and getting a chance to try some new things in PS. Until next time…..Digital Lady Syd
DIGITAL LADY SYD RELATED BLOGS
Painting Acrylics Digitally – Can It Be Done?
Happy New Year everyone! One of my New Year’s Resolutions was to get back to what I really like and learn some new things. Therefore, I did my first project – digitally painted this rose following the acrylic painter David Jansen’s video called Painting a Beginning Rose with Acrylics. I wanted to see if I could actually follow his painting directions to create a similar result. I have never painted so this was a real challenge for me.
The basic flower was done in Corel Painter 2020 on several layers – created my own Acrylic brushes using their Opaque Acrylic Brush and adjusted some of the settings. (In Painter you can go in and change the Resat and Bleed settings easily to change the strokes and create blender brushes to somewhat get David’s stroke effect.) If you want to try this in Photoshop, I would suggest you download a set of free acrylic brushes by Jess Robley – select the first brush and try reducing opacity and adjust stroke angle to create some good acrylic strokes. (I tried size 30, 21% opacity and 86 degrees for angle.) I believe converting it to a Mixer Brush would be great for blending. NOTE: Here is a cool tip for converting a regular brush to a Mixer: select a Mixer Brush whose settings you like, then hold ALT + CTRL and click on the regular brush to convert to a Mixer – Voila! It is now a Mixer! This is a fairly new shortcut to PS. Just click off and then back on the brush to bring it back to a regular brush.
Now that the flower is basically there, the image was saved as a PSD file in Painter and brought into PS to finish up. The bottom flower cluster was created using what I consider a very cool Pattern Stamp Tool technique by Jessica Johnson (see video and some freebies at this link and my blogs listed at end). This image used a Pattern and Brush from her inexpensive Romantic English Garden Set. These are really nice brushes and patterns and is a great way to add in a little color or detail into all kinds of images, not just painted ones – good for filling in those little holes that show up in odd places. I actually had a hard time deciding which brush and pattern to use for this image! The flower was darkened down the right side with an Overlay burn layer with black paint and 9% Flow on a soft brush. Last step was to add the text – it is called modernline by Ef Studio and I really like it.
So the bottom line is that if you were familiar with painting in acrylics, the transition to digital painting with an acrylic look would probably be very easy for you. For me, I am not sure I got the true essence of acrylic paint but as a first attempt, it was really fun to try. I definitely want to try this flower again using just the PS brushes – I believe it would be just as good. I am glad I got a start doing something different and working on a new set of skills. I hope everyone is trying out some new things since we are still pretty much working at home. In the meantime, enjoy the New Year!…..Digital Lady Syd
Digital Lady Syd Related Blogs: