Had to try out some of the new features in Photoshop Beta’s newest release – my curiosity got the best of me. I’m sure you have seen all the recent hype about it, and it is pretty amazing. Just thought I would show some of my results. I decided to follow Rikard Rodin at Nuckly’s video called Turn Anything to Gold – Hunger Game Songbird Snake Tutorial to do this. It is a pretty long video with some great resources, so check that out if you like this gold effect. (More on this below.) He also has some nice techniques for getting other results. Overall, a very good tutorial!
AI Impressions
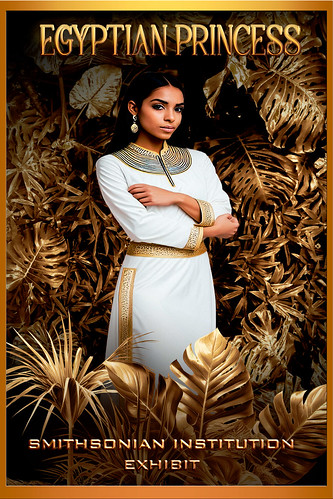
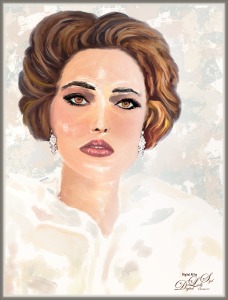
My first impression of what we are getting with Firefly 3 (they skipped 2?) is that it is really improved. People are generated much better without extra body parts. Hands can still be an issue, but they can be fixed pretty quick with the Lasso Tool and another Generative Fill layer. One of the new features involves the Generative Fill panel where using Generate Similar created the model above – it gave several model variation choices – this is found in the three dot icon shown in the different variation thumbnails. Pretty cool. The prompt to get the above princess was “image of a young ancient Egyptian princess standing.” By the way, at this time, regular Photoshop 2024 does not have the upgraded AI Firefly 3 version, but I am sure it is coming shortly. Another fabulous feature is the Reference Image section – see large ship image below that was created from the smaller ship image.
Used similar prompt in AI to get the above model image – “image of a young ancient Egyptian princess standing with arms down and gold crown and necklace.” Firefly did not do that great with the arms, but actually looked good when the whole image was turned to gold. The top model was substituted in for this one to get a little different look (had to use the Apply Image command to do this – see my Placing Any Photoshop Generative Fill Variation on a Layer Easily blog).
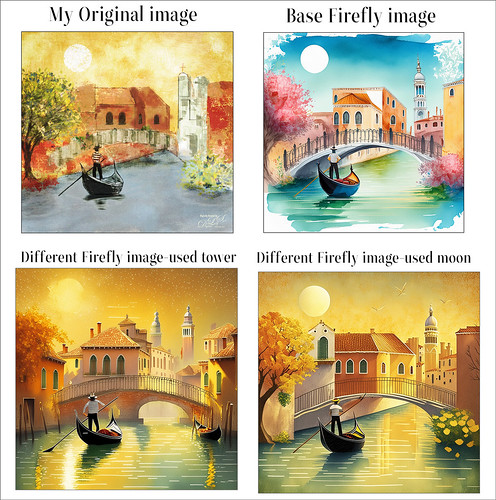
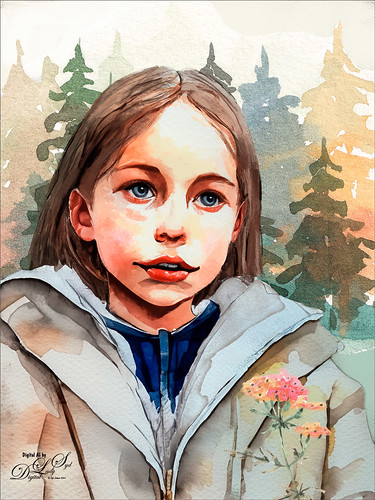
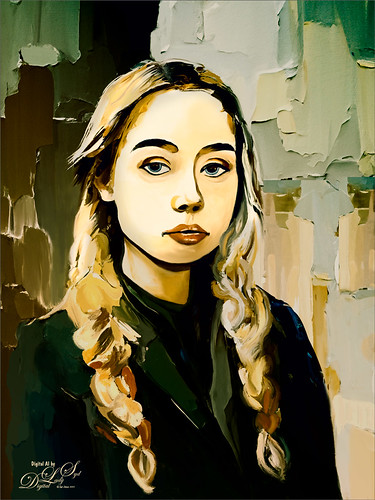
Well I do believe this little girl image below is so cute and it is totally AI generated! To me this is Amazing! The prompt used to get this Generative Fill model was “Image of a young flower girl standing at a wedding.” When I clicked the Generate Similar on this variation I got a whole bunch of the cutest kids with many wearing the same outfit! Hard to choose which to use! I also used Generative Fill to get a better rose nosegay.
A new background was needed so a New Layer was added underneath the model. In the prompt I thought I used “Rose bush with white and pink roses” but actually got “Blue bird sitting on a rose bush with white and pink roses, selective focus; flowers background for greeting card” – got some beautiful blue birds (check out the bottom pix), but not the pink and white roses I thought I would get. A Generate Image Tool created this prompt for me. It brings up all the things that are in Adobe Firefly and gives you ideas on what to put in your prompt based upon what thumbnail is chosen in the Prompt Inspiration section – lots of thumbnails and effects here. But you have to watch the prompt wording that is automatically inserted into the field when one is selected – just check the Effects Adobe used if that is all you want. Once I figured this out, the pretty floral background for this image was created. Using the Lasso Tool, her original nosegay was selected and three new ones were generated. A much nicer one is shown in the image.
Below a new image was created using this small image of the Golde Hinde crows nest (Francis Drake’s boat replica of the original from 1580 in London). The prompt used was “old seafaring sailing boat” – it generated several great looking old ships. The only thing done to this image was to expand the side to set it in the center and make the water a nice blue color. Another amazing feature!

How to Get the Gold
Starting with the totally gold image, this technique came just from Rikard’s tutorial and resources. The leafy background is in his resource file. It looked pretty good I thought. To turn it gold, he selected a Gradient Map using one of his supplied gradients. His trick he says in the video is this: “You don’t want it (the color) to go from just gold to light, you want it to go from dark to light, then back to dark and than back to light – this gives the metallic look.” Amazingly it created this fabulous gold effect! It seems you could do this with almost any color for an interesting look. There are other steps here for darkening and lightening so do watch his video. The Egyptian Princess variations were created in a different document first. The Apply Image layer of the Egyptian variation was copied into Rikard’s gold document, a select subject was executed and a layer mask was added before using the same Gradient Map gradient. In his resources there is a young model he used in his video workflow. My top image used the same steps – brought in the Apply Image layer and placed it above the background, but this time did not add the Gradient Map for the model. His resources also supplied the palm leaves png to place in front of the princesses using the same Gradient Map. Last step was to add two text layers (top font is one of my favorites – Achava and the bottom font is one Rikard suggested). Several layer style effects were added which were supplied.
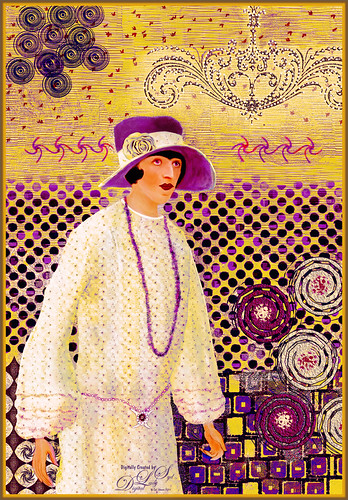
How to get the gold glitter effect? Design Cuts has a set called Golden Patina Photo Effects which includes a PSD file with layers including the 3 gold textures to create this effect. Also Golden Patina Brushes are included with a couple glitter spatter brushes. Gold Texture 3 was set to 100% layer opacity and a Rose Gold 10 Paper placed on top at 38% layer opacity (paper from Creative Markets Rose-Gold Pigmented Paper by Desire Lange). Then used the supplied brushes to add a little more glitter effect – layer mask was used to remove any marks on the model. A Color Lookup Adjustment Layer was added to give a more vintage feel to the background using On1’s Spooky LUTs 17. Then just used my regular workflow to finalize the image.
Just for fun, on the AI generated bluebird image, I inserted the Apply Image bird layer for the Flower Girl (and all the associated files used with her) and played around with all the different Patina set layers. A couple Spatter brushes I created in 2018 were used to outline the bird using the gold texture and the flowers using the gold rose paper – gives a glittery effect to the brushstroke. To make a similar glitter effect brush, check out my The Bald Eagle and How to Draw One blog. A 200 Free Gold Texture from Deal Jumbo (No. 11) was used on top and set to Hard Light at 55% opacity.
Bottom Line
I have an older computer and it definitely takes longer to process these new features. I also crashed once so watch out for this. The new features are really fun but it is frightening to see how quickly AI is advancing and I still am not sure how I feel about that. The fact that these beautiful images could be created so quickly is downright scary. Well, this is definitely something to think about here……Digital Lady Syd
Related Digital Lady Syd Blogs:
How to Quickly Add a Touch of Gold to Your Text
Several AI blogs since July 2023